[Windows Phone 8.1] Creando estilo para un Pivot
![[Windows Phone 8.1] Creando estilo para un Pivot](/content/images/size/w2000/2014/10/PivotStyleWindowsPhone81Portada.png)

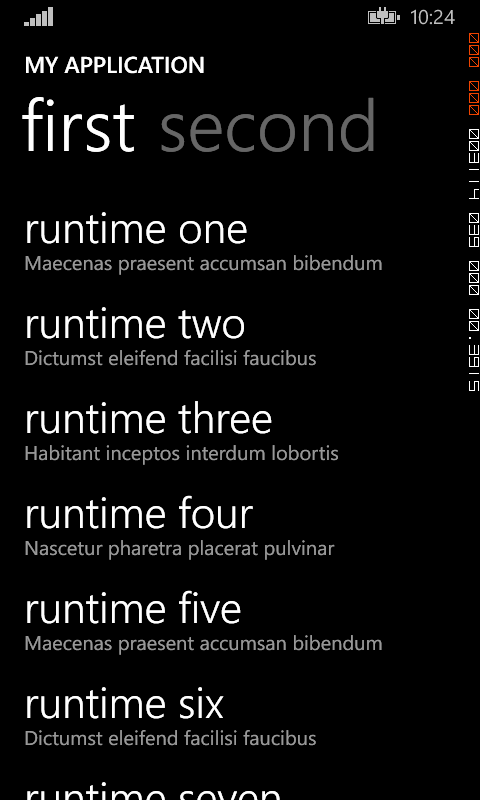
Hola geeks! Hoy vamos a ver como crear un estilo del Pivot que dejará un sabor agradable a vuestros usuarios al navegar en el. Vamos a partir del Pivot estándar y editamos una copia. Esto se hace, click derecho al Pivot en el "Document Outline"->"Edit Style" y edit a copy. Aquí os muestro el Pivot estándar:

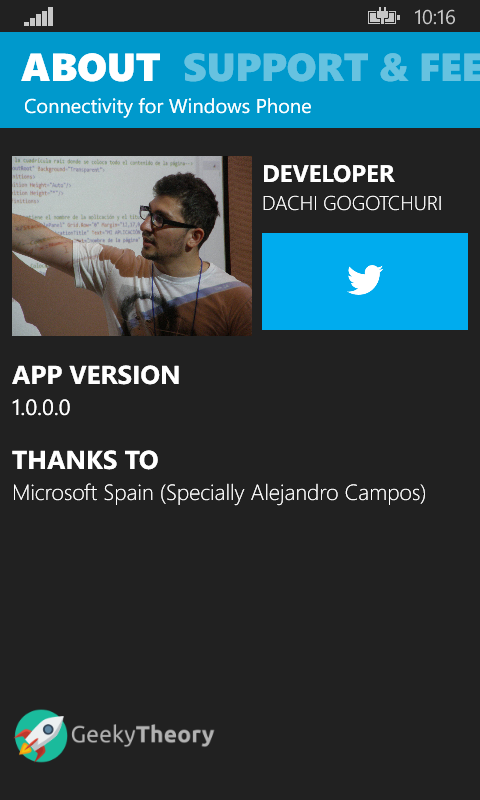
Para llevar a cabo nuestro "styling" necesitamos crear dos estilos. Uno para el Titulo y el otro para el Pivot en si. El principal es la del Pivot, donde al Titulo aplicamos nuestro estilo de Titulo. Vamos a empezar mirando el estilo del Pivot. Aquí lo más importante es el Grid que tenemos en el ControlTemplate. Ahí es donde definimos lo visual del Pivot. Vemos que el Grid está dividido por 3 filas. Las primeras dos son del encabezado, y el último que tiene una "*", significa que ocupará el resto del espacio, donde ponemos el contenido. En esta sección he intercambiado de posición el PivotHeaderControl y ConntentPresenter. Así primero se verá el encabezado de página y luego el Título, al revés de como está en el Pivot estándar. <Style x:Key="PivotStyle" TargetType="phone:Pivot"> <Setter Property="Margin" Value="0"/> <Setter Property="Padding" Value="0"/> <Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="ItemsPanel"> <Setter.Value> <ItemsPanelTemplate> <Grid/> </ItemsPanelTemplate> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="phone:Pivot"> <Grid HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Background="{StaticResource AndroidBlue}" CacheMode="BitmapCache" Grid.RowSpan="2" /> <Grid Background="{StaticResource Gray900}" CacheMode="BitmapCache" Grid.Row="2" /> <primitives:PivotHeadersControl Grid.Row="0" Margin="0,7,0,0" x:Name="HeadersListElement" Height="{TemplateBinding Height}" ItemContainerStyle="{StaticResource PivotHeaderItemStyle}"/> <ContentPresenter Grid.Row="1" Margin="24,0,0,10" ContentTemplate="{TemplateBinding TitleTemplate}" Content="{TemplateBinding Title}"/> <ItemsPresenter x:Name="PivotItemPresenter" Grid.Row="2" Margin="0"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> Al PivotHeaderControl le aplicamos un estilo al ItemContainerStyle. Es para aplicar el estilo a controles que están dentro de ésta. <Style x:Key="PivotHeaderItemStyle" TargetType="primitives:PivotHeaderItem"> <Setter Property="Background" Value="Transparent"/> <Setter Property="Padding" Value="21,0,1,0"/> <Setter Property="Margin" Value="0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="primitives:PivotHeaderItem"> <Grid> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="SelectionStates"> <VisualState x:Name="Unselected"/> <VisualState x:Name="Selected"> <Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="contentPresenter"/> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <ContentControl x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" Opacity="{StaticResource PhonePivotUnselectedItemOpacity}" FontFamily="Segoe WP Black" FontSize="39"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> Aquí, establecemos dentro del ControlTemplate un ContentControl, que nos permite elegir la fuente, familia y su tamaño. Con esto terminamos de dar estilo a nuestro Pivot. Los tamaños, colores, Posiciones y medidas son abosultamente arbitrarias y podéis dejar volar vuestra mente para hacer un Control Top. Aquí os dejo el mío que me gusta bastante. Podéis mandarme feedback, os lo agradeceré.

Para cualquier duda aquí estoy y si os gusta no quedároslo para vosotros, compartid

Happy Coding!
