Windows C# - Detectar y adaptar la UI al cambio de resolucion


Cada día tenemos más móviles con distintos tamaños y resoluciones. Es normal que con el tiempo las aplicaciones deban adaptarse a ello. Para los desarrolladores, tanta fragmentación nos lleva de cabeza, pero también aparecen herramientas útiles que nos hacen la vida más fácil con tantos tamaños. Es importante conocerlos todos, y uno de ellos es DataTriggerBehavior junto a ChangePropertyAction. Con estas propiedades seremos capaces de detectar el tamaño de la pantalla y actuar sobre las dimensiones de los controles dentro de dicha aplicación, entre otros.
Nota: Estas propiedades, no son especificas para este cometido y se utilizan en diversas soluciones. Una de ellas es la que vamos a ver ahora.
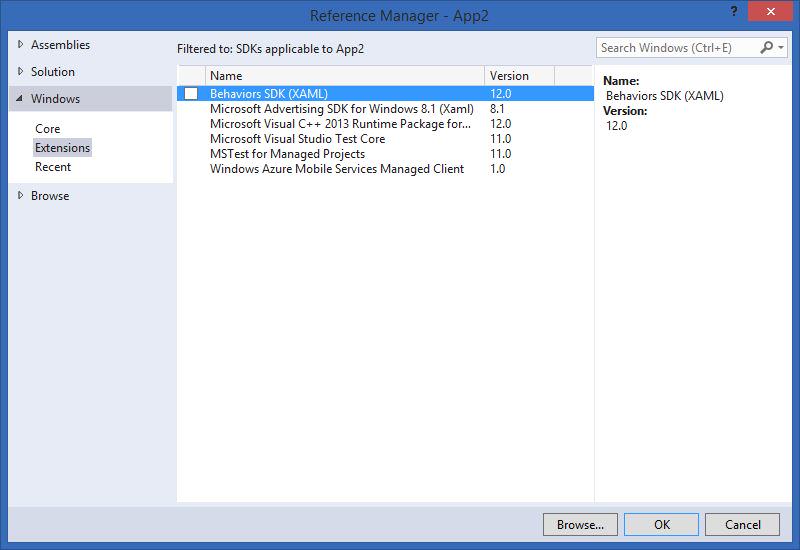
Behaviors SDK (XAML)
DatariggerBehavior y ChangePropertyAction vienen dentro de Behaviors SDK (XAML) con los siguientes namespaces:
xmlns:i="using:Microsoft.Xaml.Interactivity" xmlns:core="using:Microsoft.Xaml.Interactions.Core"
Para añadir Behaviors SDK (XAML), botón derecho a "References" y "Add Reference..."

Para más información sobre los Behaviors tenéis los siguientes tutoriales:
DataTriggerBehavior y ChangePropertyAction
Primero declaramos dichas propiedades en el XAML de la pagina que lo queremos utilizar:
<!--LayoutRoot is the root grid where all page content is placed--> <Grid> <i:Interaction.Behaviors> <core:DataTriggerBehavior Binding="{Binding ScreenWidth}" ComparisonCondition="Equal" Value="1080"> <core:ChangePropertyAction PropertyName="Height" TargetObject="{Binding ElementName=TopAppBar}" Value="75"/> <core:ChangePropertyAction PropertyName="ItemWidth" TargetObject="{Binding ElementName=WrapGrid}" Value="235"/> </core:DataTriggerBehavior> <core:DataTriggerBehavior Binding="{Binding ScreenWidth}" ComparisonCondition="Equal" Value="768"> <core:ChangePropertyAction PropertyName="Height" TargetObject="{Binding ElementName=TopAppBar}" Value="80"/> <core:ChangePropertyAction PropertyName="ItemWidth" TargetObject="{Binding ElementName=WrapGrid}" Value="235"/> </core:DataTriggerBehavior> <core:DataTriggerBehavior Binding="{Binding ScreenWidth}" ComparisonCondition="Equal" Value="720"> <core:ChangePropertyAction PropertyName="Height" TargetObject="{Binding ElementName=TopAppBar}" Value="60"/> <core:ChangePropertyAction PropertyName="ItemWidth" TargetObject="{Binding ElementName=WrapGrid}" Value="235"/> </core:DataTriggerBehavior> </i:Interaction.Behaviors> <Grid x:Name="TopAppBar" Height="60"/> <WrapGrid x:Name="WrapGrid" ItemWidth="190"/> </Grid>
Lo que venimos a tener básicamente son dos controles por ejemplo un Grid y WrapGrid. Tienen un Height y ItemWidth predeterminado. Le damos nombre a los dos: TopAppBar y WrapGrid, respectivamente. Luego gracias a Behavior SDK, construimos los DataTriggers para cada resolución que queramos. Esto significa que si "ScreenWidth" es igual a "1080" ó "768" ó "720", pues haz que de los elementos "TopAppBar" y "WrapGrid" sus propiedades Height y ItemWidth cambien a otro valor, respectivamente.
ScreenWidth, es una propiedad bindeada que nos devuelve el ancho de la resolución de la pantalla.
public int ScreenWidth { get { try { var multiply = DisplayInformation.GetForCurrentView().RawPixelsPerViewPixel; var widthPixels = Window.Current.Bounds.Width; double realPixels = Math.Round(widthPixels * multiply); return (int)realPixels; } catch (Exception) { return 0; } } }
Conclusión
Con esto podemos en algunos casos concretos, que es necesario para preservar el buen diseño, establecer distintos valores a propiedades, dependiendo de la resolución de la pantalla. Es conveniente utilizar en casos cuando un ViewBox o simplemente los RowDefinitions o ColumnDefinitions con Auto y * no son suficientes.
<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid x:Name="TopAppBar" Height="60"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Viewbox> <Button Content="Boton dentro de un ViewBox, Puedo escalar tanto hasta que TopAppBar me deje."> </Button> </Viewbox> </Grid> </Grid>
Hasta aquí llega otro tutorial. Si os ha gustado no os lo quedéis para vosotros, compartid ;)
Happy Coding!
