Una web de compresión de imágenes con Javascript


Siempre me ha gustado el tema de la compresión de datos. En mi Trabajo de Fin de Grado realicé la implementación de un algoritmo de compresión de imágenes sobre Android y me encantó hacerlo. Por otra parte, como muchos de vosotros sabéis en Geeky Theory siempre nos gusta hacer proyectos pequeños y no tan pequeños para luego publicarlos aquí y que todos podamos aprender de ellos y mejorarlos. Siempre se puede mejorar. En cualquier blog es muy importante el tiempo de carga y la optimización de los recursos, como por ejemplo de imágenes. Debido a esto me propuse realizar una página web en la que pudiera comprimir las imágenes a mi gusto, pero con una condición: que la compresión la realizara el cliente y las imágenes no pasaran por ningún servidor. La compresión por parte del cliente se realizaría con código Javascript y no habría código backend de ningún tipo, ahorrando así el máximo de recursos.
Requisitos
La página web debía cumplir los siguientes requisitos:
- Compresión de datos en el cliente.
- El usuario debe poder fijar la calidad de la imagen.
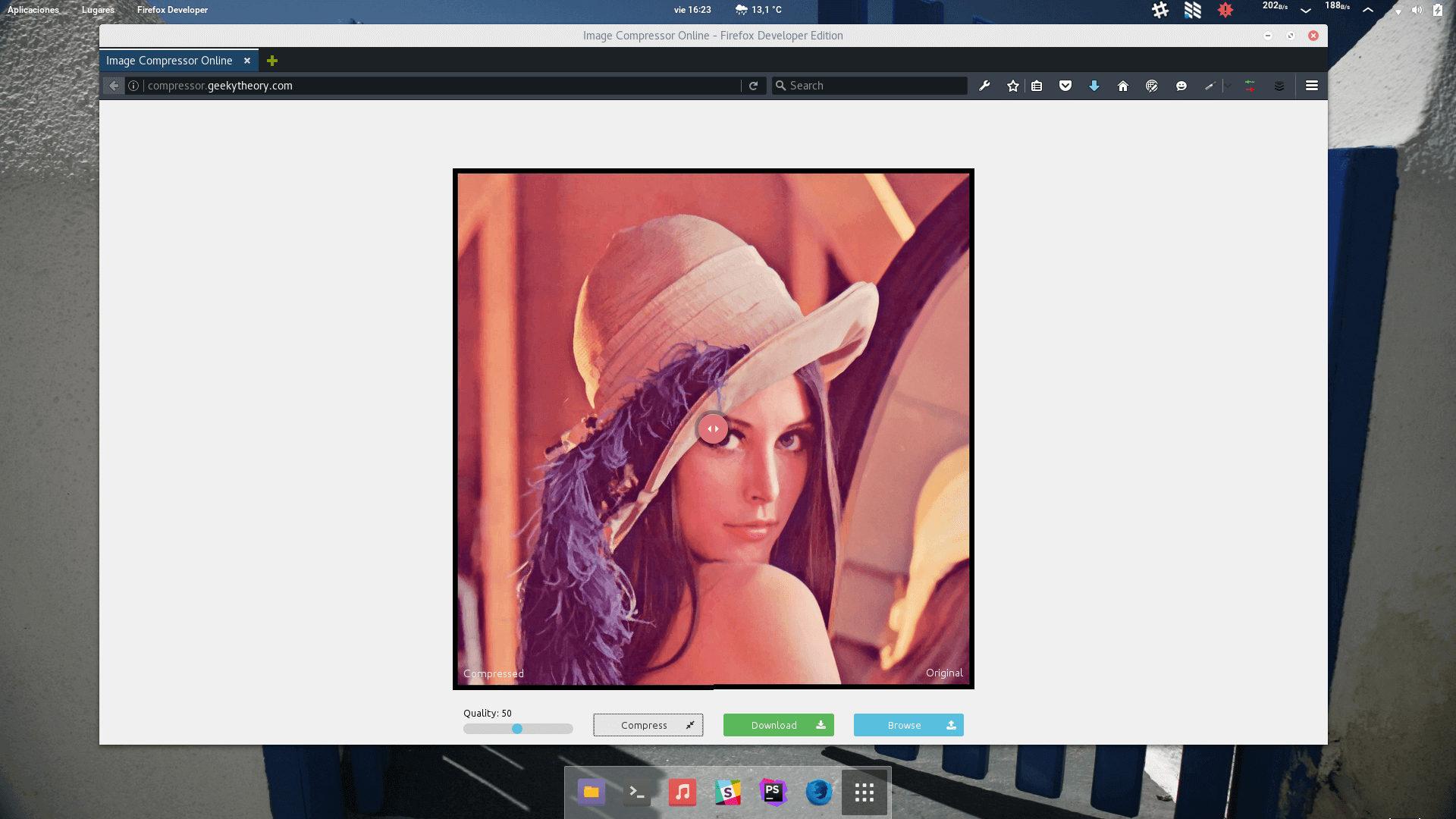
- El usuario debe poder comparar la imagen comprimida con la original.
- El usuario debe poder descargar la imagen comprimida.
Una vez establecidos los requisitos, era hora de ponerse a trabajar.
Librerías utilizadas
Si hay algo que tiene Javascript son librerías. Gracias a esto agilicé mucho el desarrollo porque ya había bastantes cosas hechas, pero yo quería unirlas todas para hacer una página decente. jRange La librería jRange la he utilizado para implementar el selector de la calidad de la imagen. Es muy fácil de utilizar y yo le he hecho unas cuantas modificaciones, sobre todo de diseño, para que cuadrara con el aspecto de la página. Imagen Comparison Slider Esta librería la he utilizado para comparar la imagen comprimida con la original. J-I-C (Javascript Image Compressor) He utilizado esta librería porque ya estaba hecha y tampoco es necesario reinventar la rueda. Su función es la de comprimir las imágenes y la verdad es que son muy pocas líneas de código nada complicadas. En un futuro la quitaré para cambiarla por otra que implemente yo y tener una dependencia menos.
Cosas que faltan por implementar
Hay una buena lista de cosas que quiero añadir a la web:
- Compresión PNG: ahora mismo se pueden cargar archivos PNG, pero la librería J-I-C realiza mal la compresión. Se arreglará cuando implemente la mía propia.
- Mostrar los resultados de la compresión: ahora mismo no se ven en la propia página los datos resultantes de la compresión y únicamente se pueden comprobar al descargar la imagen y ver su peso. Esto es muy importante y será el siguiente paso.
- Menú: un pequeño menú para navegar entre páginas.
Colaborar con el proyecto
El código del proyecto está publicado en Github y sois libres de colaborar y ayudarme a desarrollarlo. Tardé unas pocas horas en hacer lo que está ahora, así que lo que está en la lista de TO-DO no debería ser muy complicado.
