Tutorial Appcelerator: Tablas


¡Bienvenidos a un nuevo tutorial de programación Android con Appcelerator! Hoy vamos a aprender cómo crear una tabla para nuestra aplicación, con imágenes y datos en ella.
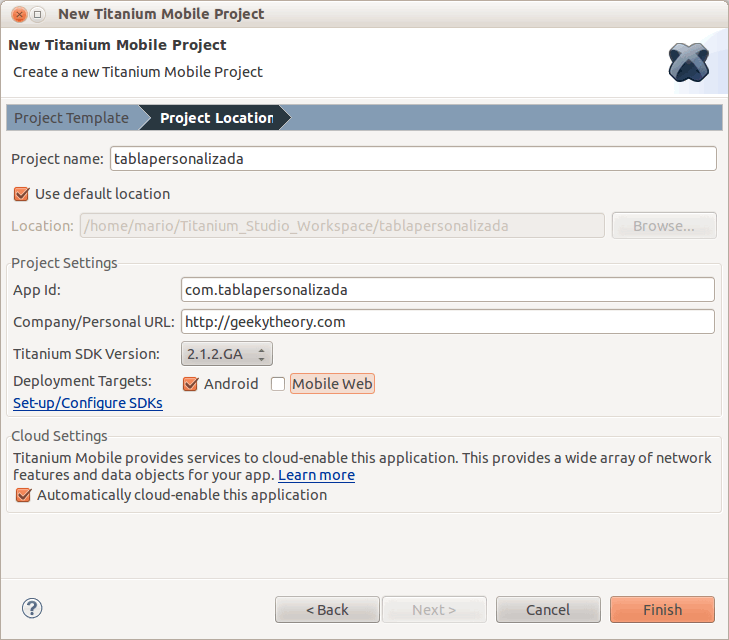
Para comenzar, vamos a crear un nuevo proyecto, llamado tablapersonalizada y, su App Id va a ser com.tablapersonalizada.

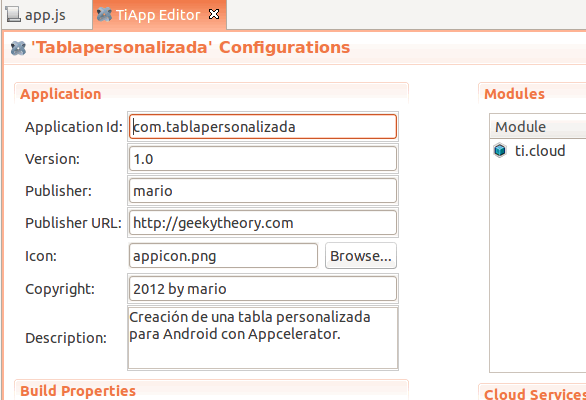
Tras crear el nuevo proyecto, configuraremos el archivo tiapp.xml:

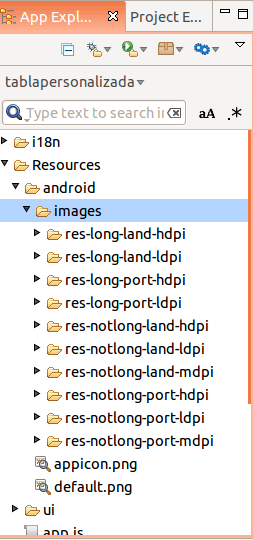
A continuación, cambiaremos el icono de la aplicación por el logo de Geeky Theory y, también la imagen de bienvenida, como hemos hecho en los tutoriales anteriores. Cambiaremos estas imágenes en la carpeta siguiente:

Una vez hecho esto, ya podemos empezar a programar. La aplicación que vamos a hacer hoy tendrá una interfaz de usuario formada por una ventana y una tabla que personalizaremos a nuestro gusto. La tabla tendrá varias filas, cada una con su imagen y un título. Al hacer click en un ítem de la tabla, se mostrará un mensaje que queramos mostrar al usuario. La tabla estará formada por los 10 países que más visitan Geeky Theory. Al hacer click en el país, se mostrará la capital y, también el número de habitantes.
¿Programamos? Para comenzar, crearemos una nueva ventana: var ventana=Ti.UI.createWindow({ backgroundColor: '#FFF', title: 'Países' });
A continuación, lo que tenemos que hacer es introducir los datos de la tabla en un array. Para que se muestre el nombre de cada país en la tabla, lo asignaremos a "title". A continuación, crearemos un campo que será "habitantes", el cual no se mostrará en la tabla y, con "leftImage", lo que hacemos es poner a la izquierda de cada fila la bandera de cada país. Además, también crearemos un campo que será el de la capital de cada país. Este tampoco se mostrará en la tabla. Esto es debido a que las tablas en Appcelerator tienen definidas ciertas palabras clave como title, leftImage o backgroundImage, entre otras muchas. Es por esto por lo que capital y habitantes no se mostrarán en cada fila, pero sí que están en los datos que introduciremos para luego poder acceder a ellos.
paises=[ {title: 'España', habitantes: '47.000.000', capital: 'Madrid', leftImage: 'espana.png'}, {title: 'México', habitantes: '115.000.000', capital: 'México, D.F.' ,leftImage: 'mexico.png'}, {title: 'Colombia', habitantes: '46.500.000', capital: 'Bogota',leftImage: 'colombia.png'}, {title: 'Argentina', habitantes: '40.000.000', capital: 'Buenos Aires',leftImage: 'argentina.png'}, {title: 'EEUU', habitantes: '309.000.000', capital: 'Washington D.C.',leftImage: 'eeuu.png'}, {title: 'Chile', habitantes: '17.000.000', capital: 'Santiago',leftImage: 'chile.png'}, {title: 'Brasil', habitantes: '194.000.000', capital: 'Brasilia',leftImage:'brasil.png'}, {title: 'Ecuador', habitantes: '15.000.000', capital: 'Quito',leftImage: 'ecuador.png'}, {title: 'Venezuela', habitantes: '27.000.000', capital: 'Caracas',leftImage: 'venezuela.png'}, {title: 'Italia', habitantes: '61.000.000', capital: 'Roma',leftImage: 'italia.png'} ]; Ahora, crearemos una tabla y le diremos que sus datos deben ser los que hemos introducido en el array "países". Cada fila, como ya he mencionado anteriormente, tendrá la bandera de su país y el nombre del mismo. tabla=Ti.UI.createTableView({ data: paises, backgroundColor: 'white' });
A continuación, tenemos que configurar la aplicación para que, cuando hagamos click sobre cualquiera de los elementos (en este caso, países) de la tabla, muestre las características que queramos. Nosotros vamos a hacer que, cada vez que se seleccione un país, aparezca un diálogo de alerta informándonos del nombre del país, de su capital y del número de habitantes que posee. Para ello, crearemos un listener:
abla.addEventListener('click', function(e){ alert("Pais: "+e.rowData.title+"nCapital: "+e.rowData.capital+"nHabitantes: "+e.rowData.habitantes); });
Como podemos observar, accedemos a la información de cada país a través de la fila en la que se encuentra con la siguiente sentencia:
e.rowData.nombre_del_atributo; En este caso, hemos accedido a: e.rowData.title; e.rowData.capital; e.rowData.habitantes; Lo único que nos queda es añadir esta tabla a la ventana que hemos creado anteriormente y abrir la ventana: ventana.add(tabla); ventana.open(); El código completo del archivo app.js es el siguiente: /** * * author: Mario * Tutorial 3 Appcelerator: tablas personalizadas * */ var ventana=Ti.UI.createWindow({ backgroundColor: '#FFF', Title: 'Países' }); paises=[ {title: 'España', habitantes: '47.000.000', capital: 'Madrid', leftImage: 'espana.png'}, {title: 'México', habitantes: '115.000.000', capital: 'México, D.F.' ,leftImage: 'mexico.png'}, {title: 'Colombia', habitantes: '46.500.000', capital: 'Bogota',leftImage: 'colombia.png'}, {title: 'Argentina', habitantes: '40.000.000', capital: 'Buenos Aires',leftImage: 'argentina.png'}, {title: 'EEUU', habitantes: '309.000.000', capital: 'Washington D.C.',leftImage: 'eeuu.png'}, {title: 'Chile', habitantes: '17.000.000', capital: 'Santiago',leftImage: 'chile.png'}, {title: 'Brasil', habitantes: '194.000.000', capital: 'Brasilia',leftImage:'brasil.png'}, {title: 'Ecuador', habitantes: '15.000.000', capital: 'Quito',leftImage: 'ecuador.png'}, {title: 'Venezuela', habitantes: '27.000.000', capital: 'Caracas',leftImage: 'venezuela.png'}, {title: 'Italia', habitantes: '61.000.000', capital: 'Roma',leftImage: 'italia.png'} ]; tabla=Ti.UI.createTableView({ data: paises, backgroundColor: 'white' }); tabla.addEventListener('click', function(e){ alert("Pais: "+e.rowData.title+"nCapital: "+e.rowData.capital+"nHabitantes: "+e.rowData.habitantes); }); ventana.add(tabla); ventana.open(); Como podéis observar, crear una tabla es muy sencillo y muy útil en ciertas aplicaciones. El método que acabo de explicar es el método más rápido, pero menos personalizable, por así decirlo. Así que, en próximos tutoriales profundizaré más en la personalización y edición de estos elementos tan importantes. Todo el proyecto, con las imágenes de las banderas y el código de la aplicación, podéis encontrarlo aquí:

¡Esto es todo! Nos vemos en el siguiente tutorial y no te olvides de compartir este artículo. Gracias. // //
