Tutorial 14 Java: Swing (Interfaces gráficas)


¡Hola a todos y bienvenidos a un nuevo tutorial! Hoy vamos a introducirnos en el mundo de las interfaces gráficas en Java y, lo haremos a partir de la librería Swing.
¿Qué podemos decir de la librería Swing?
- Pertenece a las JFC (Java Foundation Classes).
- Contenido en el paquete javax.swing.
- Creada a partir de java.awt.
- Permite una interfaz adaptada a cada SO sin cambio de código.

- JDialog construirá los diálogos.
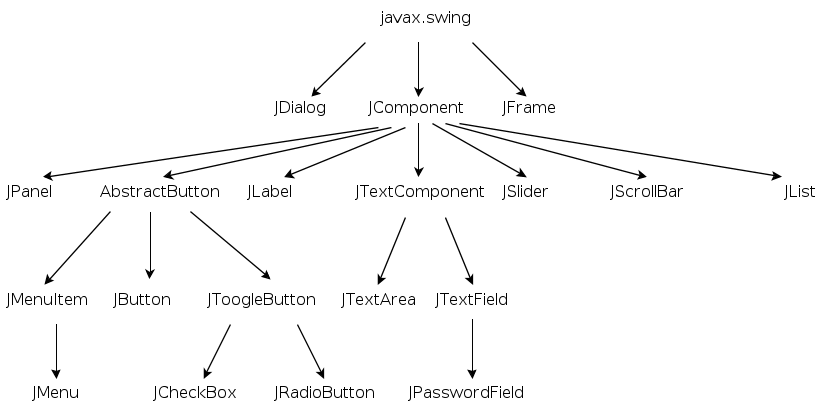
- Todos los componentes heredan de javax.swing.JComponent.
- JFrame será la base para la aplicación principal. Lo utilizaremos para las ventanas.
- El resto de clases serán componentes simples.
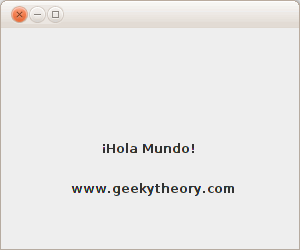
En este tutorial, vamos a crear una ventana con dos textos, es decir, vamos a realizar nuestro "Hola Mundo Swing".Para comenzar, importaremos javax.swing. Utilizaremos JLabel y JFrame, por lo que podríamos hacer lo siguiente:import javax.swing.JLabel; import javax.swing.JFrame; Ahora mismo no importa escribir esas dos líneas, pero para futuras ocasiones, cuando tengamos que hacer muchos imports, utilizaremos el '*' para importar todo el contenido: import javax.swing.*; Como ya he mencionado anteriormente, para crear una ventana, nos basaremos en JFrame, por lo que nuestra clase, tendrá que heredar de JFrame: public class HolaMundoSwing extends JFrame{} Con esto, HolaMundoSwing hereda los métodos y atributos de JFrame. Como nuestro objetivo en este tutorial es mostrar texto dentro de una ventana, tendremos que recurrir a la clase JLabel, cuyo objetivo es mostrar un determinado texto dentro de un JFrame. Nosotros no vamos a crear un texto, crearemos dos. En el primero pondrá "¡Hola Mundo!" y en el segundo "www.geekytheory.com". El segundo texto estará situado debajo del primero, quedando algo así:

Primero definiremos dos objetos de la clase JLabel, que se llamarán texto1 y texto2: private JLabel texto1, texto2; Tras esto, formaremos el constructor: public HolaMundoSwing() { setLayout(null); texto1=new JLabel("¡Hola Mundo!"); texto2=new JLabel("www.geekytheory.com"); texto1.setBounds(100,100,200,40); texto2.setBounds(70,140,200,40); add(texto1); add(texto2); } Finalmente, en el main: public static void main(String[] args) { HolaMundoSwing ventana=new HolaMundoSwing(); ventana.setBounds(500,250,300,250); ventana.setVisible(true); ventana.setResizable(false); } El código completo es el siguiente: package holamundoswing; import javax.swing.JLabel; import javax.swing.JFrame; /** * * @author mario * Tutorial 14 Java: Hola Mundo Swing * */ public class HolaMundoSwing extends JFrame{ private JLabel texto1, texto2; public HolaMundoSwing() { setLayout(null); texto1=new JLabel("¡Hola Mundo!"); texto2=new JLabel("www.geekytheory.com"); texto1.setBounds(100,100,200,40); texto2.setBounds(70,140,200,40); add(texto1); add(texto2); } public static void main(String[] args) { HolaMundoSwing ventana=new HolaMundoSwing(); ventana.setBounds(500,250,300,250); ventana.setVisible(true); ventana.setResizable(false); } } Como véis, no es nada complicado crear una ventana con un par de textos. ¡Nos vemos en el siguiente tutorial!
