Tutorial Appcelerator: Pestañas y ventanas

¡Hola de nuevo! Hoy, como ya anuncié en la introducción a Appcelerator, vamos a aprender a crear una aplicación para crear un grupo de pestañas, ventanas y mensajes en cada ventana.
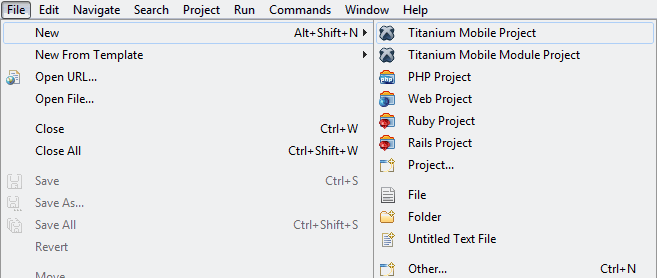
1. Para comenzar, vamos a abrir Appcelerator y, a continuación, vamos a crear un nuevo proyecto.

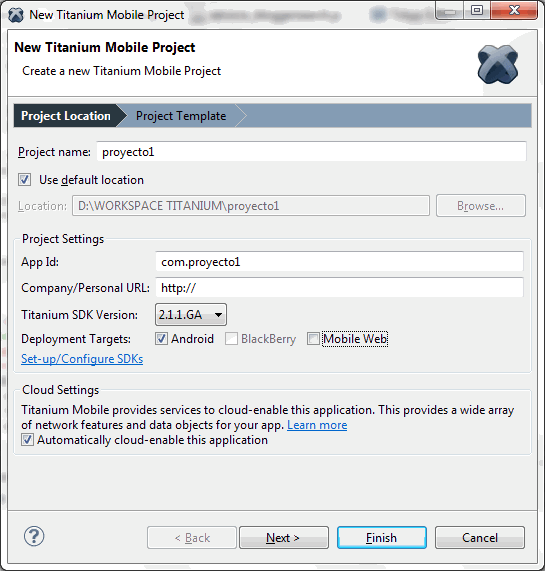
2. A continuación, pasaremos a seleccionar un nombre para la aplicación, además del Id de la App. Su nombre será "proyecto1" y el App Id será "com.proyecto1".

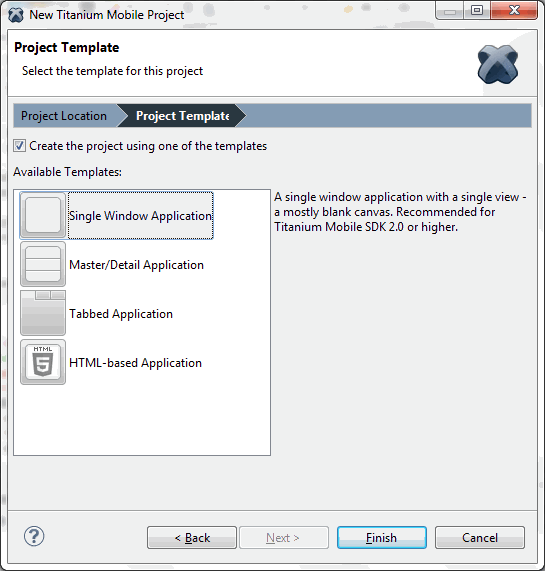
3. Pulsamos en Next y seleccionaremos una aplicación en blanco, es decir, una aplicación con una ventana.

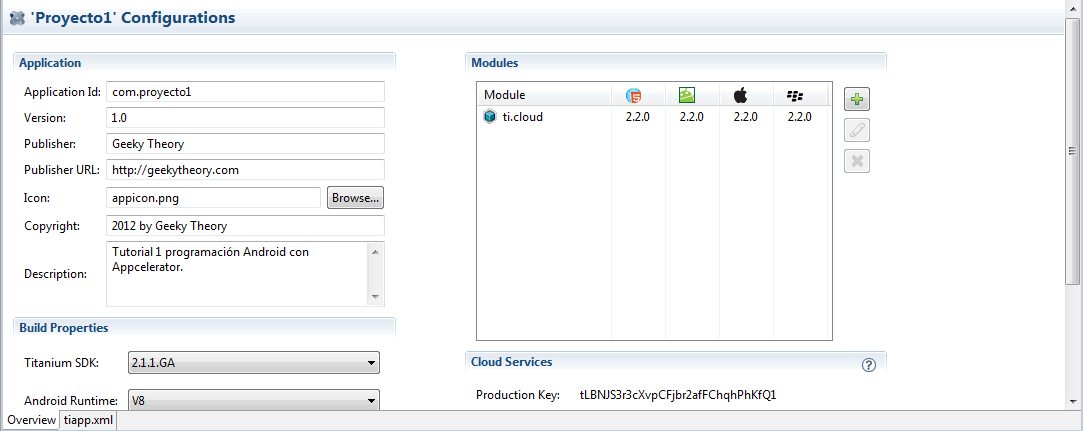
4. Automáticamente se abrirá el archivo "app.js", que se ejecutará cada vez que lancemos la aplicación. También se abrirá el archivo "tiapp.xml" y, lo configuraremos de la siguiente manera:

Como podéis ver, en el campo "versión", pondremos el número de compilación de nuestra actualización, es decir, lo cambiaremos cuando actualicemos la aplicación.
5. Es posible cambiar también el icono de la aplicación, es decir, la imagen que se verá cada vez que abramos el menú de nuestro teléfono. En mi caso, pondré el logo antiguo de Geeky Theory.

Para cargar la imagen a la aplicación, iremos a Proyecto1/Resources/Android y sustituiremos la imagen appicon.png por la nuestra. Recordad que debe tener unas dimensiones de 128x128 Px.
6. Al lanzarse la aplicación, Appcelerator nos da la opción de mostrar una imagen. Como cada teléfono tiene una resolución diferente, vamos a crear un total de 10 imágenes para que, como ya he dicho, se muestren al iniciar la aplicación. Cada teléfono escogerá automáticamente la imagen con las dimensiones que se adapten a su pantalla.
Crearemos 10 imágenes con el logo de Geeky Theory y la URL de la página Web para que, cada vez que se ejecute la aplicación, el usuario sepa a dónde dirigirse si nos quiere buscar.
Las dimensiones serán:
- 800x400
- 400x240
- 480x800
- 240x400
- 800x480
- 320x240
- 480x320
- 480x800
- 240x320
- 320x480
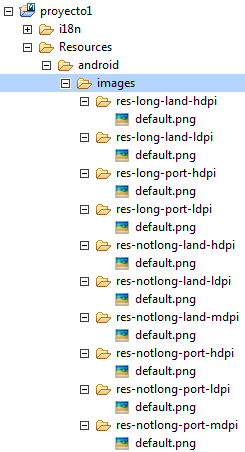
Las intestaremos como en la siguiente imagen. Con el nombre de "default.png".

Las imágenes que se muestren al ejecutar la aplicación tendrán la siguiente apariencia:

// //
7. Una vez cambiadas las imágenes y el icono de la aplicación, vamos a pasar a escribir el código. La explicación de cada paso está escrita dentro del mismo código a modo de comentario, para que sea más sencillo de entender al estar analizándolo en Appcelerator.
El link de descarga del proyecto completo lo encontraréis abajo. Os recomiendo que lo descarguéis para tener todo, imágenes incluidas.
/* * *Tutorial 1 programación Android con Appcelerator. * Autor: Geeky Theory * http://geekytheory.com * */ //Creo un grupo de pestañas con createTabGroup() var tabGroup = Titanium.UI.createTabGroup(); //Añado una ventana, que estará unida a la primera pestaña var ventana1 = Titanium.UI.createWindow({ Title : 'Ventana 1', backgroundColor : 'black' }); //Añado una pestaña y le asigno la ventana1 anteriormente creada var tab1 = Titanium.UI.createTab({ window : ventana1, icon : 'KS_nav_ui.png', title : 'Tab 1' }); //Creo una nueva ventana para la segunda pestaña var ventana2 = Ti.UI.createWindow({ Title : 'Ventana 2', backgroundColor : 'black' }); //Creo una nueva pestaña pestaña i le asigno la ventana2 que acabo de crear var tab2 = Ti.UI.createTab({ window : ventana2, icon : 'KS_nav_views.png', title : 'Tab 2' }); //Añado a cada ventana un texto identificativo que nos diga en qué ventana estamos var texto_ventana1 = Ti.UI.createLabel({ text : 'Soy la ventana 1', font : { fontSize : 24, fontFamily : 'Helvetica' }, top : '30' }); ventana1.add(texto_ventana1); var texto_ventana2 = Ti.UI.createLabel({ text : 'Soy la ventana 2', font : { fontSize : 24, fontFamily : 'Helvetica' }, top : '30' }); ventana2.add(texto_ventana2); //Añado las pestañas tab1 y tab2 al grupo de pestañas tabGroup.addTab(tab1); tabGroup.addTab(tab2); //Abro el grupo de pestañas tabGroup.open();
8. Tras escribir el código en el archivo "app.js", pasamos a ejecutar la aplicación. Tenemos dos opciones:
8.1: Ejecutar en un emulador
8.2: Ejecutarlo en nuestro propio terminal
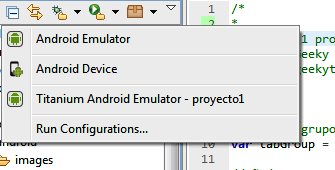
Para cualquiera de las dos opciones, tendremos que dirigirnos al mismo botón y seleccionar una de las dos opciones que nos ofrece. Si queremos ejecutarlo en nuestro teléfono móvil, lo conectaremos mediante USB y lo pondremos en modo debug. Tras esto, simplemente haremos click en "Android Device". Si escogemos el emulador, no tendremos que conectar nada. Haremos click en "Android emulator" y se ejecutará.
Los botones de los que hablo son los siguientes:

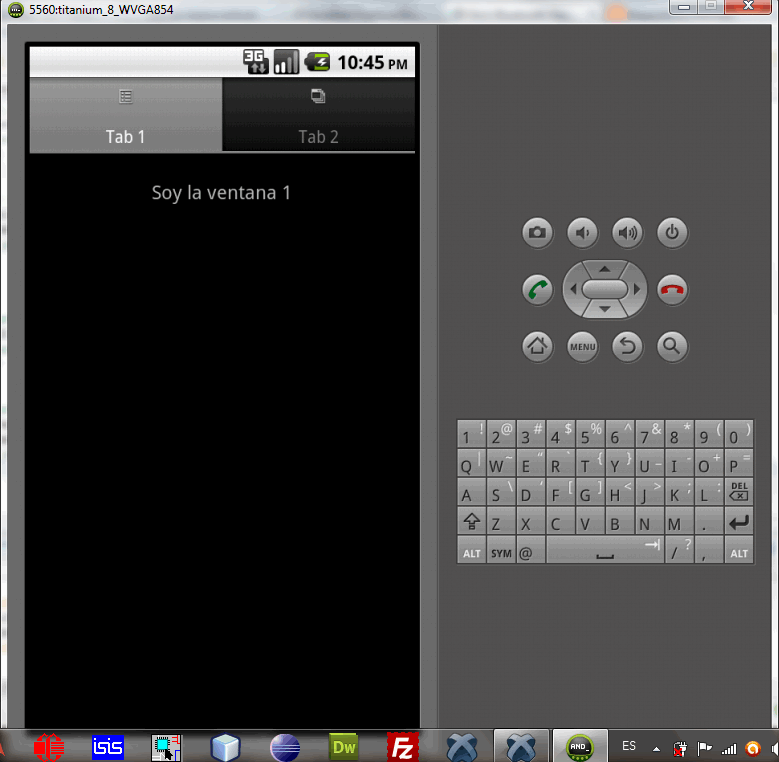
Yo, he escogido Android Emulator y, tras instalarse la aplicación, he obtenido lo siguiente:

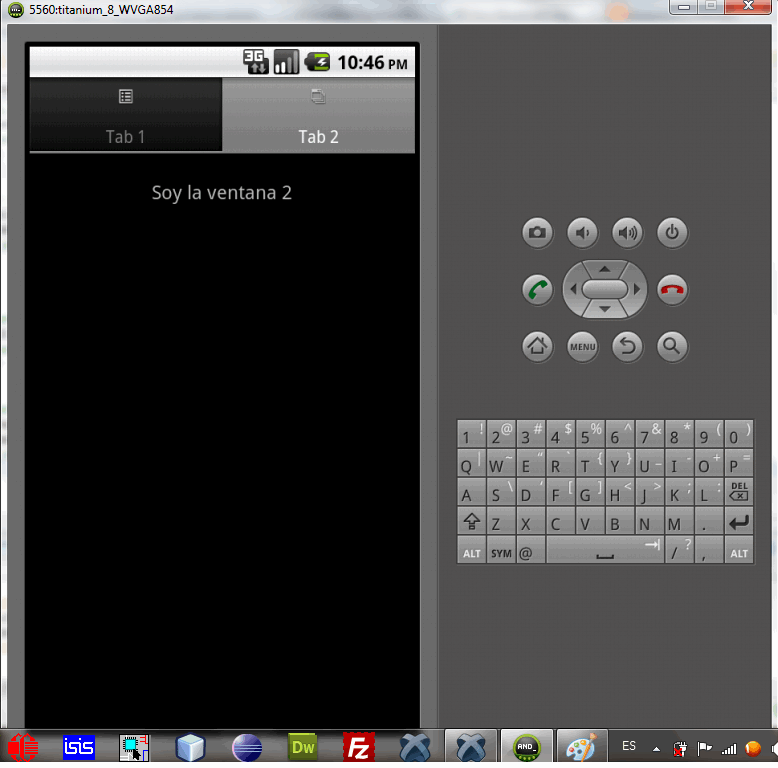
Si hago click en "Tab2", paso a la segunda ventana:

Si queréis obtener el archivo .apk, tenéis que ir a vuestro workspace e ir a la siguiente dirección:
proyecto1buildandroidbin
Ahí encontraréis el archivo app.apk.
El proyecto lo encontraréis en el siguiente enlace:

Bueno, para ser el primer tutorial, es bastante completo y extenso, pero supongo que los conceptos han quedado claros. Si tenéis cualquier duda, no dudéis en comentármela.
En el siguiente tutorial, aprenderemos a crear botones para que, cuando se haga click sobre alguno de ellos, se muestre un diálogo de alerta.
