Si haces esperar a tus usuarios, que sea con estilo


Cuando navegamos por Internet y entramos a una página que tarda mucho en cargar, pensamos: ¿Funcionará? ¿Por qué tarda tanto? ¿No me funciona Internet?... Nos vienen a la mente preguntas como estas porque la página está en blanco o parada y no tenemos una ruedecita, icono o animación que nos indique que está cargando.

Divagando por la Web, buscando nada pero queriendo encontrarlo todo, he visto una librería Javascript llamada PleaseWait.js que me ha parecido interesante y que os voy a enseñar a usar en este tutorial.
Paso 1: Instalarla con Bower
Ya os dijimos qué es Bower en un artículo que escribimos sobre el tema. Leedlo para aprender a usarlo, aunque es bastante fácil. En la carpeta donde tengamos nuestro proyecto, ejecutamos lo siguiente:
bower install please-wait
Paso 2: Importarla en el código
Tras instalar la librería en nuestro proyecto, necesitamos importarla en el código. Para ello, incluimos el CSS dentro de la etiqueta <head>:
Además del CSS, hay que importar el código Javascript. Esta parte es algo "delicada", por decirlo de alguna manera. Hay que hacer el import antes que el resto de código Javascript. De esta manera, se mostrará la animación de carga mientras se descarga el resto del código:
Paso 3: Mostrar la pantalla de carga
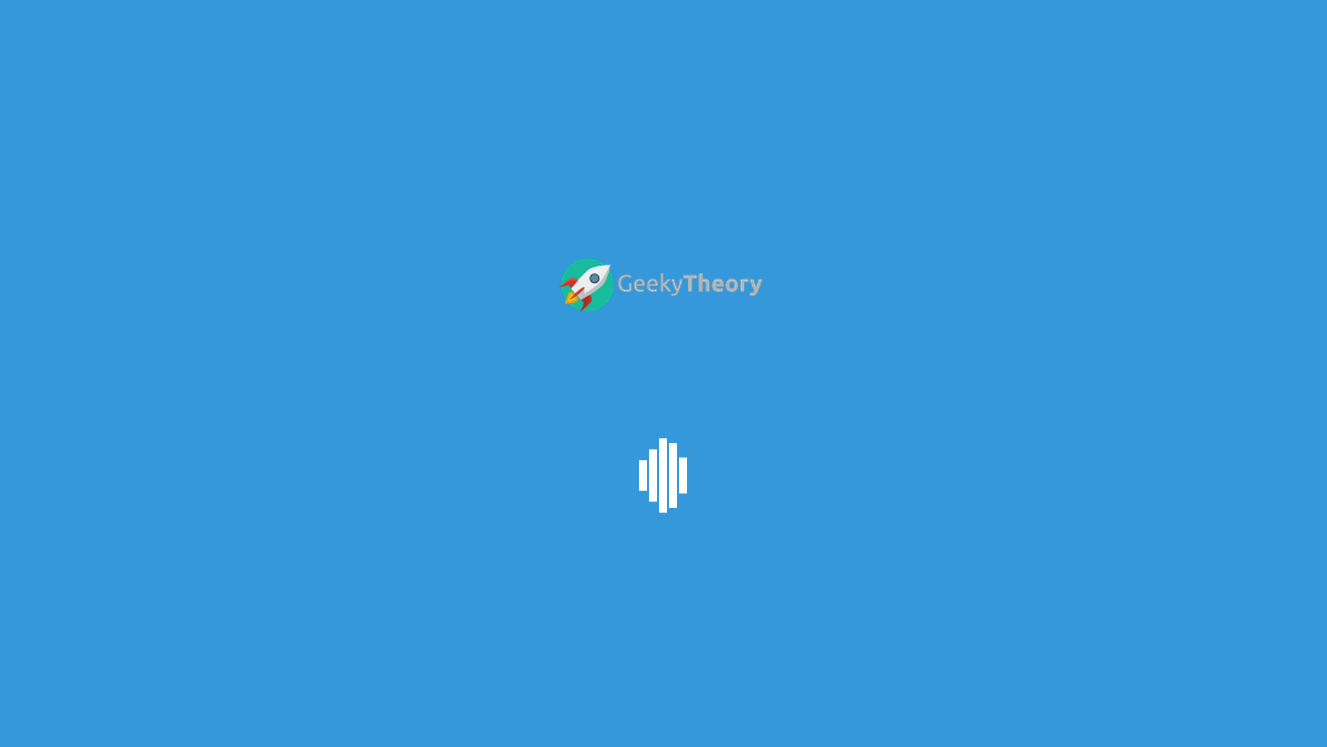
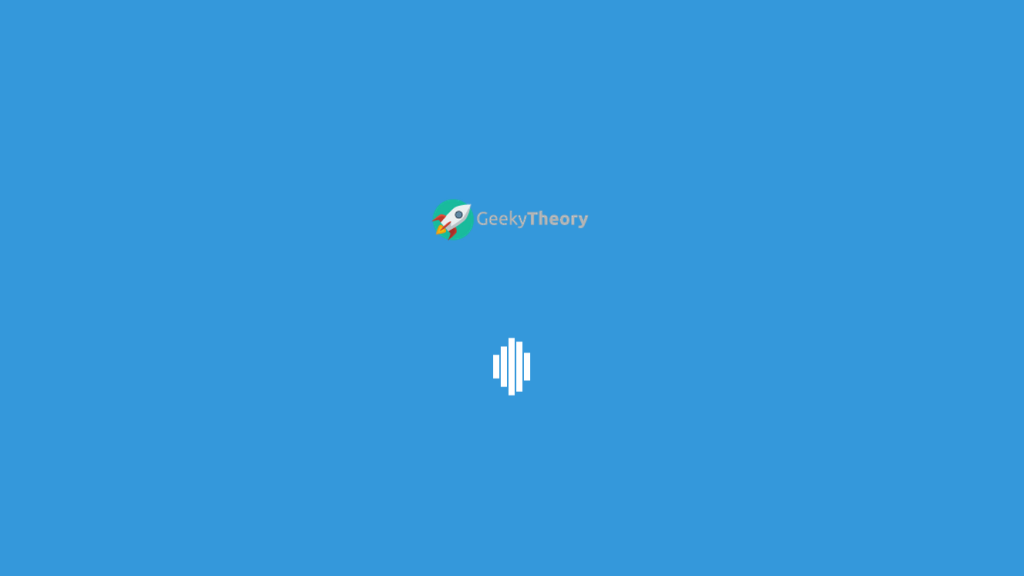
Una vez importado el código necesario, tenemos que llamar a la función pleaseWait para mostrar la pantalla de carga. Vamos a necesitar una imagen para mostrar. Por ejemplo, el logo de vuestra página. Además, podemos configurar el color de fondo de la pantalla:
window.loading_screen = window.pleaseWait({ logo: "assets/images/logo.png", backgroundColor: '#f46d3b', loadingHtml: "
Tutorial de Geeky Theory sobre Please Wait" });
En el parámetro loadingHtml introduciremos el spinner que queramos. En esta página podemos encontrar varios spinners.
Para acabar, una vez descargados todos los archivos, llamamos a la función finish para cerrar la animación de carga.
Si haces esperar a tus usuarios, que sea con estilo.
