Palette

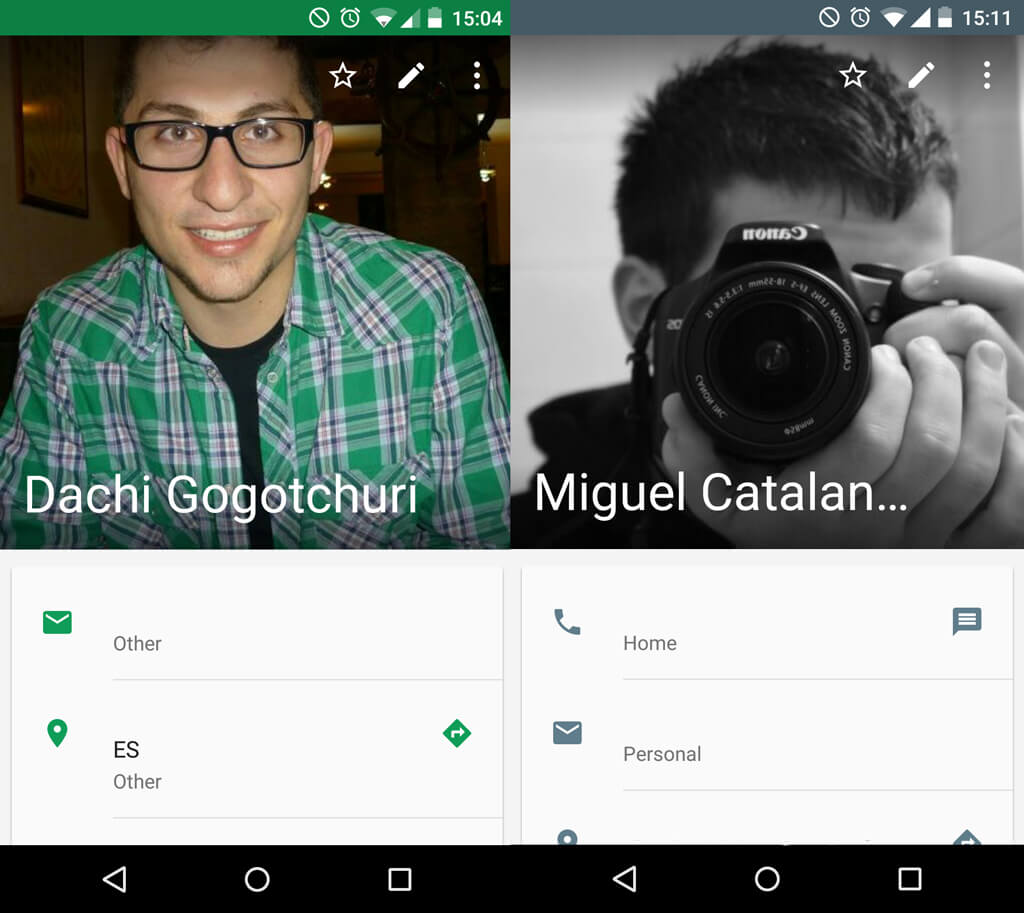
Hoy me gustaría presentar otra gran herramienta que tenemos a disposición en Android, Palette. Su función es bastante simple y directa, pero a la par que útil. No es ni más ni menos que una librería que se encarga de recuperar los colores característicos de una imagen. ¿No sabéis a lo que me refiero? Pues os lo muestro fácilmente con un ejemplo. Para aquellos que disfrutáis de Android Lollipop ya conoceréis esta funcionalidad, pero para los menos afortunados, comentar que la app de Contactos que viene con el sistema tiene la característica de cambiar la tonalidad de sus componentes en función de la imagen de contacto de esa persona.

Como podréis comprobar, dado que en la foto de nuestro querido fanático de las ventanas Dachi lleva una camisa verde, la app muestra todos los detalles en ese mismo color. Por otra parte, puesto que la foto de mi antiguo perfil está en escala de grises, esa es la tonalidad que la aplicación utiliza. Esto se puede conseguir fácilmente con Palette. Con la utilización de Palette, no solo conseguiremos un único color, sino toda una gama:
- Vibrant
- Vibrant Dark
- Vibrant Light
- Muted
- Muted Dark
- Muted Light
Por si fuera poco, tendremos la posibilidad de conseguir los colores apropiados para utilizar en textos sobre fondos del color seleccionado. De esta manera, tendremos siempre una vista temática completamente acorde.
Cómo usarlo
Enlazamos la librería en nuestro archivo gradle: compile 'com.android.support:palette-v7:21.0.0'Implementamos los métodos adecuados en nuestra clase: public class Activity extends Activity implements Palette.PaletteAsyncListener { ... @Override public void onGenerated(Palette palette) { if (palette != null) { Palette.Swatch vibrantSwatch = palette.getVibrantSwatch(); Palette.Swatch darkVibrantSwatch = palette.getDarkVibrantSwatch(); Palette.Swatch lightVibrantSwatch = palette.getLightVibrantSwatch(); Palette.Swatch mutedSwatch = palette.getVibrantSwatch(); Palette.Swatch darkMutedSwatch = palette.getDarkMutedSwatch(); Palette.Swatch lightMutedSwatch = palette.getLightMutedSwatch(); } } }Tened en cuenta que no siempre va a poder conseguir dichas tonalidades, por lo que debemos comprobar siempre que no devuelva null, sino acabaremos con un precioso NullPointerException con algunas imágenes. Y lo declararemos en cualquier parte de la clase donde nos interese, normalmente en el onCreate.Palette.generateAsync(Bitmap, this);Donde Bitmap es la imagen de la cual queremos sacar los colores representativos. Y para utilizar dichos colores, simplemente llamamos a los métodos deseados. int titleColor = vibrantSwatch.getTitleTextColor(); int backgroundColor = vibrantSwatch.getRgb(); Ya existen muchas aplicaciones que se han subido al carro de Palette. ¿A qué esperas?
