Node.JS – Routing


¡Hola! En este tutorial, seguiremos con node.js. ¿Has visto los tutoriales anteriores? Si no lo has hecho, te los recomiendo.
En el último tutorial, hablamos de cómo organizar una aplicación node.js. En este, aprenderemos a manejar diferentes peticiones. Para hacerlo, utilizaremos el enrutado de peticiones. El objeto 'petic' (petición) que se la pasa a la función al crear nuestro servidor, contiene toda la información que vamos a necesitar para realizar esta tarea de enrutamiento.
// //
Utilizaremos un módulo llamado 'url', con el cual podremos procesar estos datos para crear rutas para las peticiones HTTP. Crearemos nuestro propio módulo, llamado 'router.js', en el cual se encontrará el código que escribiremos para enrutar. En el tutorial anterior, aprendimos a crear nuestros propios módulos (cómo organizar la aplicación).
Este es el código que teníamos antes de empezar este artículo:
//index.js var servidor = require('./servidor'); //Importamos el módulo servidor creado servidor.inicializar(); //Llama al método inicializar del objeto servidor //Servidor.js function inicializar () { var server = require('http').createServer(); function control(petic, resp) { console.log('Petición recibida'); //Texto que saldrá por consola resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Peticion recibida en el servidor.'); resp.end(); } server.on('request', control).listen(8080); console.log('Servidor inicializado'); } exports.inicializar = inicializar; //Exportamos la función
Como ya he dicho antes, crearemos un nuevo módulo llamado 'router.js', es decir, que escribiremos su código en un archivo Javascript. En el archivo 'index.js', añadiremos una nueva línea, con el fin de importar el módulo que vamos a programar ahora:
var router = require('./router'); //Importamos el módulo router
Por lo tanto, el archivo 'index.js' quedará de la siguiente manera, pasándole como parámetro a la función inicializar lo siguiente:
//index.js var servidor = require('./servidor'); //Importamos el módulo servidor creado var router = require('./router'); //Importamos el módulo router servidor.inicializar(router.route); //Llama al método inicializar del objeto servidor
A continuación, programaremos el módulo 'router'. Este módulo consistirá en una función, llamada route, que nos mostrará por consola la ruta a la que queremos acceder. Esta ruta, el path, se lo pasaremos como parámetro a la función:
//router.js function route (pathName) { console.log("Nueva petición recibida: " + pathName); } exports.route = route;
Finalmente, tendremos que cambiar algunas cosas en el archivo 'servidor.js'. Haremos un import de 'url' a una variable con ese mismo nombre. Además, a la función 'inicializar' le hemos pasado un parámetro, que aquí también añadiremos. Utilizaremos el método parse.pathname del módulo 'url' para obtener la dirección del path y, la mostraremos por pantalla.
//Servidor.js function inicializar ( route ) { //Pasamos el objeto route var server = require('http').createServer(); var url = require('url'); function control(petic, resp) { var pathName = url.parse(petic.url).pathname; console.log('Petición recibida'); //Texto que saldrá por consola route(pathName); resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Peticion recibida en el servidor: ' + pathName); resp.end(); } server.on('request', control).listen(8080); console.log('Servidor inicializado'); } exports.inicializar = inicializar; //Exportamos la función
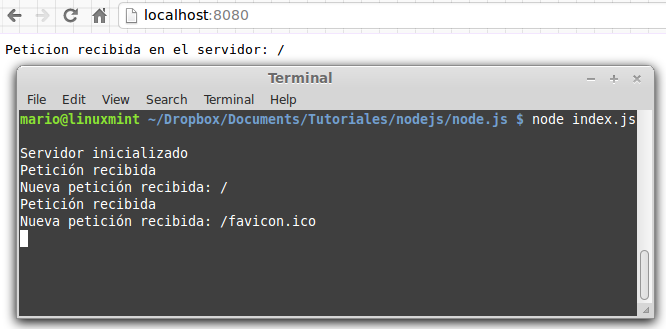
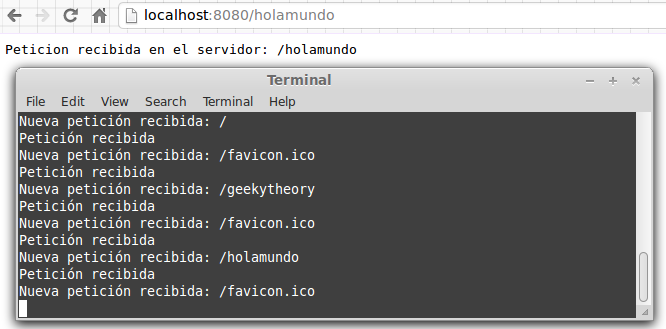
¡Ya tenemos todo el código listo! Ahora, lo ejecutaremos, con el siguiente comando y entramos a localhost:8080 :
node index.js

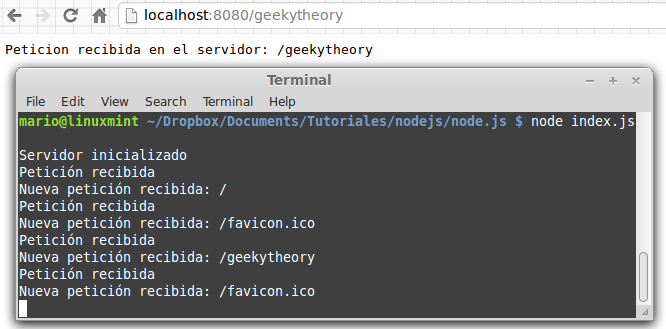
Ahora, vamos a localhost:8080/geekytheory

Finalmente, nos dirigimos a localhost:8080/mundo

Como podéis ver, se hace una petición a favicon.ico. Esta petición la hacen los navegadores para el icono de la página Web. No os preocupéis por eso.
Para ver el repositorio de estos tutoriales, haced click en la imagen de abajo:

¡Ya hemos acabado el tutorial de routing! Si tenéis alguna duda, poned un comentario o visitad el foro. ¡Saludos!
