Node.JS - Primeros pasos y "Hola Mundo"


¡Hola! En este tutorial comenzaremos a programar con node.js. Daremos los primeros pasos y haremos un pequeño "Hola Mundo". Para ello, tendremos que saber lo básico, y por ello publicamos este artículo en Geeky Theory.
Como ya dije en el tutorial anterior (Instalación de node.js), la arquitectura de node.js está orientada a eventos, es decir, que la ejecución de los programas viene determinada por los sucesos que ocurran en el sistema.
Algo muy importante a la hora de ponerse a programar, es saber hacer "debug" a nuestra manera. En este caso, imprimiremos mensajes por pantalla. Si habéis programado en C o JAVA, por ejemplo, habréis usado los printf() o System.out.print() para lanzar mensajes por consola y saber si vuestro programa se está ejecutando adecuadamente. En este caso, utilizaremos console.log().
Comenzaremos abriendo una nueva consola y escribiendo:
node
Ahora, node.js ya se está ejecutando y, podremos utilizarlo. Para realizar una pequeña prueba, escribiremos:
console.log('Hola, Mundo!') Y obtendremos como resultado lo siguiente:

No os preocupéis, que esto no es el "Hola Mundo", es demasiado fácil para vosotros. Si queremos salir y parar la ejecución de node.js, usaremos CTRL+C.
En el primer artículo sobre node.js, os dije que se basaba en Javascript. Por lo tanto, los archivos tendrán una extensión .js (por ejemplo, server.js).
Cuando hayamos creado un archivo con código de node.js, por ejemplo server.js, lo ejecutaremos con la sentencia:
node server.js
Ahora, crearemos un archivo con el comando que acabamos de escribir y lo llamaremos holamundo.js. Lo ejecutaremos de la siguiente manera:
node holamundo.js

Como ya sabemos cómo vamos a ejecutar los ficheros de node.js, programaremos un servidor básico como primer ejemplo. Para ello, haremos un require, es decir, que vamos a importar módulos a nuestro código. En este caso concreto, sólo importaremos el "http":
var http = require('http');
Igual que en el Javascript de toda la vida, seguimos usando punto y coma al final de las sentencias.
A continuación, utilizaremos un método que ahora contiene la variable 'http' para inicializar la variable servidor:
var server = http.createServer();
Tras esto, definiremos una función, que es la que se encargará de "manejar" y controlar las peticiones y respuestas hacia y desde el servidor. Esta función, tendrá dos parámetros, que serán "petic" (petición) y "resp" (respuesta):
function control(petic, resp) { }
Con el objeto de respuesta (resp), nos podremos comunicar con el cliente y, lo primero que haremos, será mandar la cabecera HTTP con una confirmación correcta (200) y con el tipo de contenido que vamos a mandar. Para más info sobre los códigos de estado de HTTP/1.1, mirad este enlace: RFC2616. Además, mandaremos un mensaje de "Hola, Mundo!" hacia el cliente, y finalizaremos la respuesta:
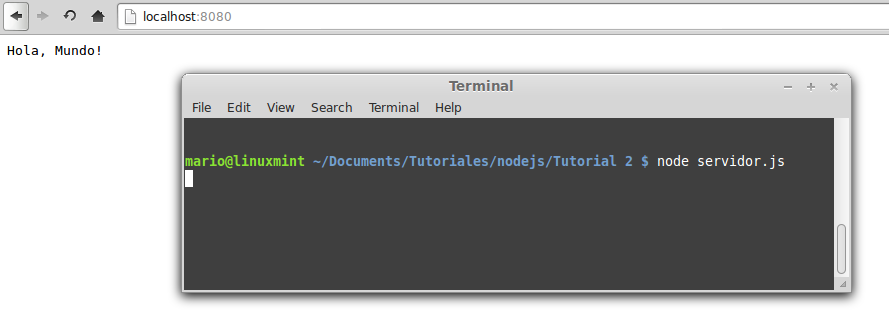
function control(petic, resp) { resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Hola, Mundo!'); resp.end(); } Hasta ahora muy fácil, ¿no? Sólo nos quedan dos líneas de código. Con esta penúltima línea, lo que hacemos es llamar a la función 'control' cuando el servidor reciba una petición: server.on('request', control);Para finalizar, definiremos el puerto en el que estará escuchando el servidor, que en este caso, será el 8080, por ejemplo: server.listen(8080); ¡Ya tenemos el código acabado! Vamos, ahora, a juntarlo todo y a guardarlo en un archivo llamado 'servidor.js': var http = require('http'); var server = http.createServer(); function control(petic, resp) { resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Hola, Mundo!'); resp.end(); } server.on('request', control); server.listen(8080); Una vez hayamos guardado nuestro fichero, lo ejecutaremos e iremos a 'localhost:8080' para comprobar que funciona: Nota: si no tenéis instalado un servidor local, leed esta entrada: Instalar servidor local. node servidor.js

Esto es todo por hoy. Espero que os haya gustado el tutorial y sobre todo, que os sirva, que para eso está.
¡Saludos!
