Node.JS - Manejadores


¡Hola! ¡Seguimos con node.js! En este tutorial, continuaremos por donde lo dejamos en el anterior artículo (routing).
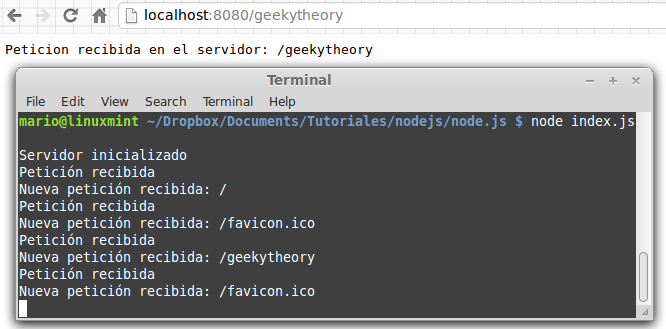
Os refresco la memoria: tenemos un servidor HTTP creado con node.js, que responde a las peticiones que le hagamos informándonos de la ruta a la que queremos acceder, como podéis ver en la siguiente imagen:

Cada petición debe tener asociada un manejador de eventos que la procese, es decir, que cada vez que hagamos algo, ocurra otra cosa. Como en anteriores tutoriales, crearemos un módulo, que se llamará 'manejador.js'. En este módulo desarrollaremos el código que se ejecutará en cada evento. Como todavía nos estamos iniciando en node.js, no escribiré el código demasiado "comprimido", sino que lo escribiré para que se entienda y sea fácil, como siempre, aunque no sea lo óptimo.
El código de 'manejador.js' es muy intuitivo. Lo podéis ver a continuación:
//manejador.js function funcion_1 (resp) { console.log("Funcion 1 ejecutada."); resp.writeHead(200, {"Content-Type": "text/html"}); resp.write("Funcion 1 ejecutada."); resp.end(); }function funcion_2 (resp) { console.log("Funcion 2 ejecutada."); resp.writeHead(200, {"Content-Type": "text/html"}); resp.write("Funcion 2 ejecutada."); resp.end(); } exports.funcion_1 = funcion_1; exports.funcion_2 = funcion_2; // //
Tendremos que modificar el código de 'servidor.js' para adaptarlo a nuestras necesidades. Pasaremos varios parámetros más, como en cualquier función normal y corriente:
//Servidor.js function inicializar ( route, manejador) { //Pasamos el objeto route y el objeto manejador var server = require('http').createServer(); var url = require('url'); function control(petic, resp) { var pathName = url.parse(petic.url).pathname; console.log('Petición recibida'); //Texto que saldrá por consola route(manejador, pathName, resp); //Además de pathName, pasamos el manejador y resp resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Peticion recibida en el servidor: ' + pathName); resp.end(); } server.on('request', control).listen(8080); console.log('Servidor inicializado'); } exports.inicializar = inicializar; //Exportamos la función
El archivo 'index.js' también hay que modificarlo. Desde él, importaremos el módulo 'manejador' para poder controlar nuestras peticiones. Además, asignaremos a cada ruta una función:
//index.js var servidor = require('./servidor'); //Importamos el módulo servidor creado var router = require('./router'); //Importamos el módulo router var manejadores = require('./manejador'); //Importamos el módulo manejador var manejador = {} manejador["/"] = manejadores.funcion_1; manejador["/funcion_1"] = manejadores.funcion_1; manejador["/funcion_2"] = manejadores.funcion_2; servidor.inicializar(router.route, manejador); //Llama al método inicializar del objeto servidor
Para finalizar, tendremos que modificar el módulo 'router' para que responda con las funciones que hemos definido anteriormente. Añadiremos un 'if-else', ya que puede que la ruta exista o no. En caso de que exista, se ejecutará la función correspondiente. En caso de que no exista, nos dará un error 404:
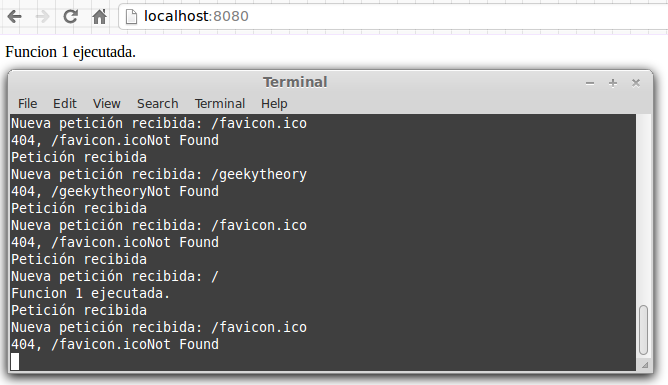
function route (manejador, pathName, resp) { console.log("Nueva petición recibida: " + pathName); if (typeof manejador[pathName] === 'function') { manejador[pathName](resp); } else { console.log("404, " + pathName + " Not Found"); resp.writeHead(404, {"Content-Type": "text/html"}); resp.write("404, " + pathName + " Not Found"); resp.end(); } }exports.route = route; ¡Ya hemos acabado de programar la aplicación! Vamos a ejecutarla y a entrar en localhost:8080: node index.js

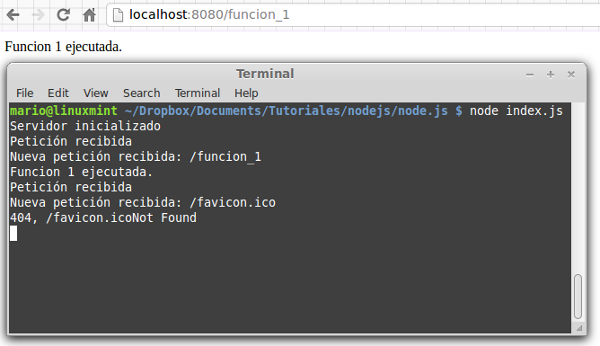
Ahora entramos en localhost:8080/funcion_1:

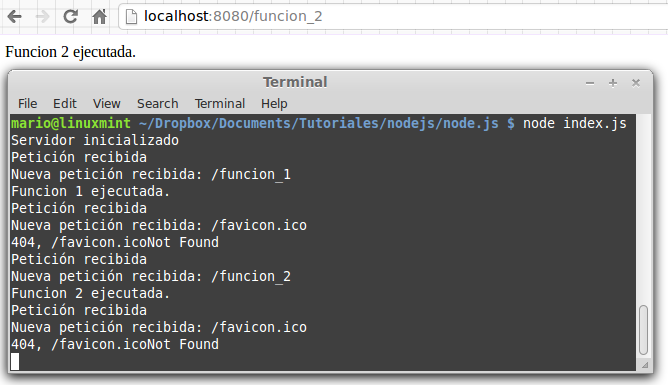
Ahora entramos en localhost:8080/funcion_2:

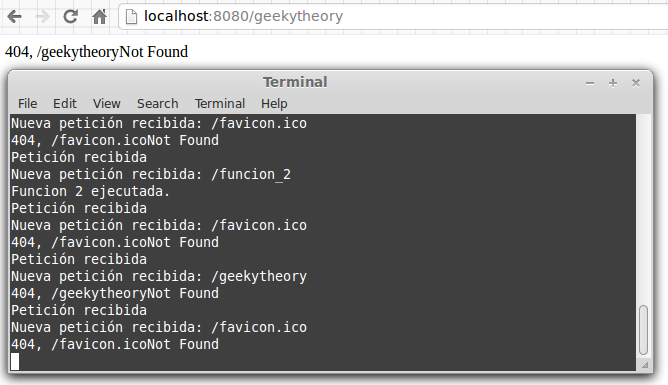
Finalmente, entramos en localhost:8080/geekytheory y obtenemos un 404 Not Found:

Para ver el repositorio de estos tutoriales, haced click en la imagen de abajo:

Como podéis ver, funciona a la perfección, además de ser sencillo e intuitivo. Si tenéis cualquier duda, dejad un comentario o publicad en el foro.
¡Saludos!
