Node.JS - Cómo organizar la aplicación


¡Hola! En este tutorial de node.js, continuaremos por donde lo dejamos en el anterior: Primeros pasos con node.js Como podéis ver, en el artículo de primeros pasos con node.js, creamos un servidor muy básico, que únicamente nos mostraba un texto en el navegador. Siguiendo con esto, vuelvo a poner el código, con un par de líneas más, que veremos que son para hacer debug por consola: var http = require('http'); var server = http.createServer(); function control(petic, resp) { console.log('Petición recibida'); //Texto que saldrá por consola resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Hola, Mundo!'); resp.end(); } server.on('request', control).listen(8080); console.log('Servidor inicializado'); //Texto que saldrá por consola Si ejecutamos este código: node servidor.js Obtenemos lo siguiente cada vez que actualizamos la página:

Cómo organizar la aplicación
Actualmente, tenemos el código de un servidor HTTP básico que se encuentra en el archivo servidor.js. De la misma manera que en otros proyectos, es muy común tener un archivo principal (index.html, por ejemplo) y, en node.js lo llamaremos index.js. Este archivo se utiliza para iniciar nuestra aplicación a partir de otros módulos. En nuestro caso, crearemos nuestro propio módulo desde servidor.js.
¿Cómo hacemos esto?
Muy sencillo: "envolvemos" nuestra función control en otra, la cual exportaremos para que los distintos archivos y partes del código sean capaces de acceder a ella. Veamos un ejemplo:
//Servidor.js function inicializar () { var server = require('http').createServer(); function control(petic, resp) { console.log('Petición recibida'); //Texto que saldrá por consola resp.writeHead(200, {'content-type': 'text/plain'}); resp.write('Peticion recibida en el servidor.'); resp.end(); } server.on('request', control).listen(8080); console.log('Servidor inicializado'); } exports.inicializar = inicializar; //Exportamos la funciónAnalicemos el código de nuevo: hemos creado una función inicializar dentro del archivo servidor.js y, dentro de ella hemos incluido el código que teníamos antes. Finalmente, con el fin de poder acceder a esta función desde otro archivo, como por ejemplo index.js, hacemos el export. Pero, ¿Cómo inicializamos el servidor desde index.js? ¡Igual de sencillo que antes! Haremos el require del archivo servidor.js y llamaremos a la función inicializar, que es ahora un método (función) del servidor. //index.js var servidor = require('./servidor'); //Importamos el módulo servidor creado servidor.inicializar(); //Llama al método inicializar del objeto servidor Ahora, tengo dos archivos en mi proyecto, que está mejor estructurado y organizado que antes.

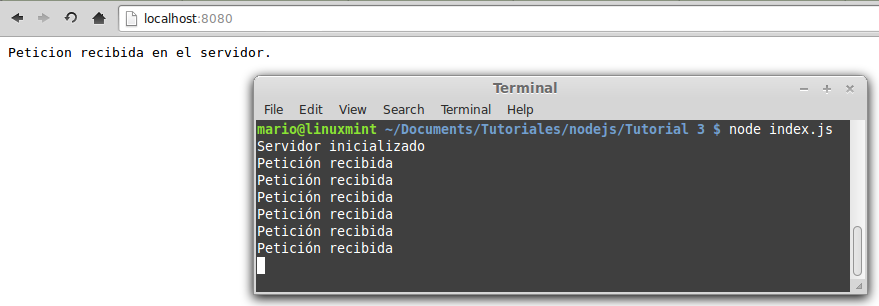
Ejecutamos nuestro proyecto:
node index.js
Y obtenemos:

¡Saludos!
