MaterialSearchView


Me encontraba hace unos días desarrollando un pequeño ejemplo para probar un par de tonterías en Android cuando me topé con la necesidad de utilizar un SearchView, lo que viene siendo una barra de búsquedas. Después de repasar las guías de diseño de Material Design y las herramientas disponibles en el SDK, me di cuenta de que no era suficiente para lo que necesitaba realizar. Por esto, comencé la búsqueda de una librería de terceros que me hiciera el apaño. Cual fue mi sorpresa de no encontrar nada decente al respecto, por lo que opté por desarrollar la mía propia, y esto es MaterialSearchView.
¿Qué es MaterialSearchView?
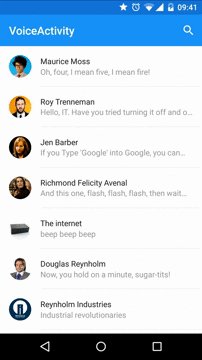
Es simplemente una pequeña, y espero que sencilla a la vez que practica, librería para implementar un SearchView con aspecto Material Design.


¿Cómo funciona?
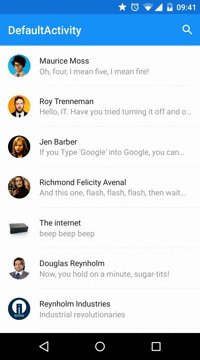
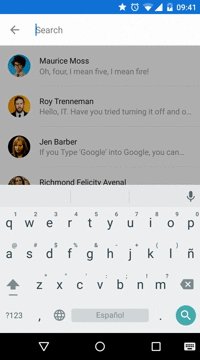
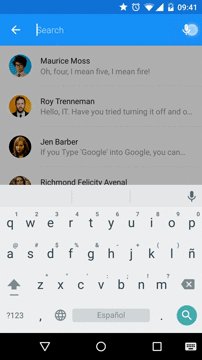
Antes de nada añadimos las dependencias:dependencies { compile 'com.miguelcatalan:materialsearchview:1.0.0' }MaterialSearchView funciona junto a Toolbar por lo que deberemos definir ambos en nuestro layout. Es importante que este conjunto se encuentre al final de nuestra view. <!— Must be last for right layering display —> <RelativeLayout android:id="@+id/toolbar_container" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/theme_primary" /> <com.miguelcatalan.materialsearchview.MaterialSearchView android:id="@+id/search_view" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>Añadimos el elemento al menu:<item android:id="@+id/action_search" android:icon="@drawable/ic_action_action_search" android:orderInCategory="100" android:title="@string/abc_search_hint" app:showAsAction="always" />Y finalmente lo enlazamos en nuestra clase, donde podremos recibir la respuesta de los listeners: MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view); searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() { @Override public boolean onQueryTextSubmit(String query) { //Do some magic return false; } @Override public boolean onQueryTextChange(String newText) { //Do some magic return false; } }); searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() { @Override public void onSearchViewShown() { //Do some magic } @Override public void onSearchViewClosed() { //Do some magic } }); Realmente con esto sería suficiente, pero aún tenemos más funcionalidades muy útiles.
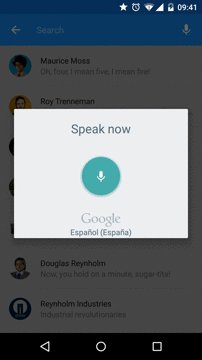
Búsqueda por voz
Para habilitarla utilizaremos lo siguiente: searchView.setVoiceSearch(true); //or false Y recibiremos la respuesta con: @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (requestCode == MaterialSearchView.REQUEST_VOICE && resultCode == RESULT_OK) { ArrayList<String> matches = data.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS); if (matches != null && matches.size() > 0) { String searchWrd = matches.get(0); if (!TextUtils.isEmpty(searchWrd)) { searchView.setQuery(searchWrd, false); } } return; } super.onActivityResult(requestCode, resultCode, data); }
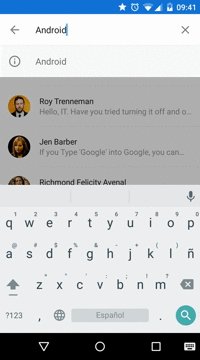
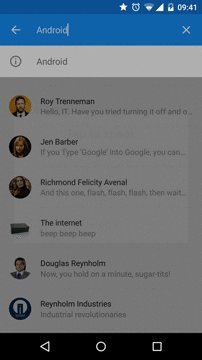
Añadir sugerencias
Podemos hacer que mientas escribimos nos aparezca una serie de sugerencias. Para ello, definiremos las sugerencias como un string-array: <string-array name="query_suggestions"> <item>Android</item> <item>iOS</item> <item>SCALA</item> <item>Ruby</item> <item>JavaScript</item> </string-array> Y lo añadiremos a nuestro objeto: searchView.setSuggestions(getResources().getStringArray(R.array.query_suggestions));
Define tu propio estilo
Para gustos, colores, por esto puedes definir tu propio estilo con estos parámetros: <style name="MaterialSearchViewStyle"> <!— Background for the search bar—> <item name="searchBackground">@color/theme_primary</item> <!— Change voice icon—> <item name="searchVoiceIcon">@drawable/ic_action_voice_search_inverted</item> <!— Change clear text icon—> <item name="searchCloseIcon">@drawable/ic_action_navigation_close_inverted</item> <!— Change up icon—> <item name="searchBackIcon">@drawable/ic_action_navigation_arrow_back_inverted</item> <!— Change background for the suggestions list view—> <item name="searchSuggestionBackground">@android:color/white</item> <!— Change text color for edit text. This will also be the color of the cursor—> <item name="android:textColor">@color/theme_primary_text_inverted</item> <!— Change hint text color for edit text—> <item name="android:textColorHint">@color/theme_secondary_text_inverted</item> <!— Hint for edit text—> <item name="android:hint">@string/search_hint</item> </style>
Ejemplo
Si queréis ver más detenidamente como se comporta esta librería, he publicado un ejemplo en Google Play.

Si os ha gustado no olvidéis en dar una estrella en el repositorio y compartidla para que más gente disfrute de esta utilidad.
