JSON I - ¿Qué es y para qué sirve JSON?
JSON (JavaScript Object Notation) es un formato para el intercambios de datos. JSON describe los datos con una sintaxis que se usa para identificar y gestionar datos.


Cuando todos nos iniciamos en el mundo de la programación web llegamos a un punto en el que necesitamos gestionar de forma sencilla y eficaz mucha información. Para los que no os suene el nombre de JSON, enhorabuena porque con esta serie de tutoriales vais a dar un gran paso en vuestro aprendizaje.
Los tutoriales se van a dividir en cuatro posts en los que abarcaremos los siguientes temas:
- ¿Qué es y para qué sirve JSON?.
- Creación de un JSON a partir de una consulta en MySQL.
- Gestionar un JSON en PHP.
- Ejemplo práctico de uso de JSON con OpenWeatherMap.
Así pues, vamos a empezar a crear nuestro primer tutorial sobre JSON. Lo primero que nos preguntamos es:
¿Qué es y para que sirve JSON?
JSON (JavaScript Object Notation) es un formato para el intercambios de datos, básicamente JSON describe los datos con una sintaxis dedicada que se usa para identificar y gestionar los datos. JSON nació como una alternativa a XML, el fácil uso en javascript ha generado un gran numero de seguidores de esta alternativa. Una de las mayores ventajas que tiene el uso de JSON es que puede ser leído por cualquier lenguaje de programación. Por lo tanto, puede ser usado para el intercambio de información entre distintas tecnologías.
Veamos un sencillo ejemplo de JSON:
Imaginemos que tenemos una frutería y que queremos obtener el nombre y la cantidad de fruta y verdura que tenemos. En un principio vamos a suponer que tenemos lo siguiente:
- Fruta:
- 10 manzanas
- 20 Peras
- 30 Naranjas
- Verduras
- 80 lechugas
- 15 tomates
- 50 pepinos
Para empezar, nos tenemos que familiarizar con la sintaxis de Json:
JSON Nombre/Par de Valores
Para asignar a un nombre un valor debemos usar los dos puntos ':' este separador es el equivalente al igual ('=') de cualquier lenguaje.
"Nombre" : "Geeky Theory"
Valores Json
Los tipos de valores que podemos encontrar en Json son los siguientes:
- Un número (entero o float)
- Un string (entre comillas simples)
- Un booleano (true o false)
- Un array (entre corchetes [] )
- Un objeto (entre llaves {})
- Null
Objetos JSON
Los objetos JSON se identifican entre llaves, un objeto puede ser en nuestro caso una fruta o una verdura.
{ "NombreFruta":"Manzana" , "Cantidad":20 }
Arrays JSON
En un Json puedes incluir arrays, para ellos el contenido del array debe ir entre corchetes []:
{ "Frutas": [ { "NombreFruta":"Manzana" , "cantidad":10 }, { "NombreFruta":"Pera" , "cantidad":20 }, { "NombreFruta":"Naranja" , "cantidad":30 } ] }
Una vez explicado el funcionamiento de la sintaxis JSON, vamos a aplicar nuestro ejemplo de la frutería.
{"Fruteria": [ {"Fruta": [ {"Nombre":"Manzana","Cantidad":10}, {"Nombre":"Pera","Cantidad":20}, {"Nombre":"Naranja","Cantidad":30} ] }, {"Verdura": [ {"Nombre":"Lechuga","Cantidad":80}, {"Nombre":"Tomate","Cantidad":15}, {"Nombre":"Pepino","Cantidad":50} ] } ] }
Como podemos observar, hemos creado un objeto llamado frutería y, dentro de ese objeto hemos almacenado un array de dos elementos. El primer elemento del array contiene un objeto llamado fruta y el segundo elemento del array contiene otro objeto llamado verdura. Estos objetos a su vez contienen un array cuyo contenido es el nombre y la cantidad de cada fruta o verdura.
Imaginemos que nos gustaría saber la cantidad de manzanas que tenemos. El path de este array sería el siguiente:
Path: json['Fruteria'][0]['Fruta'][0]['Cantidad']
Observamos que la cantidad de manzanas se almacena dentro del primer elemento del array que contiene el objeto Frutería, y a su vez dentro del primer elemento del array que contiene el objeto Fruta.
Todo esto parece un poco confuso, pero una vez que se domina veremos que tenemos ante nosotros una gran herramienta de desarrollo.
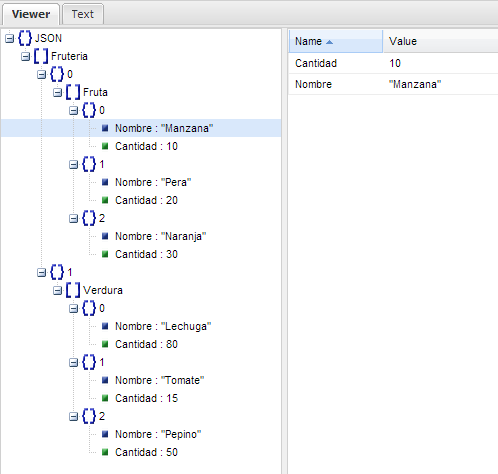
Existen herramientas online que ayudan a visualizar mejor un JSON. Una de las mejores herramientas que he visto es la página JSON Viewer. Si introducimos nuestro ejemplo observamos lo siguiente:

Y esto es todo. En lo siguientes tutoriales vamos a ver cómo generar un JSON a partir de una consulta en MySQL, esto nos proporcionará una herramienta útil a la hora de obtener datos de la base de datos.
Por último si tenéis alguna duda no dudéis en escribir un comentario yo intentaré contestar lo antes posible. Compartid el tutorial en vuestras redes sociales y animaos a realizar vuestros propios tutoriales en GeekyTheory.
¡Un saludo!
BIBLIOGRAFÍA
http://www.w3schools.com/json/json_syntax.asp
Podéis descargar el código en el siguiente repositorio de github.

