Introducción a Express.js


¡Hola! Vamos a seguir con los tutoriales de node.js y, en este, haré una introducción y explicaré el funcionamiento de express.js.
Si habéis leido los tutoriales de introducción a node.js, sabréis que ya hemos creado nuestro primer servidor Web. Algo muy sencillo y rápido de hacer. Si no lo habéis visto, os recomiendo que lo hagáis, pues os será más fácil entender este tutorial sobre introducción a express.js.
Express.js está basado en Connect, que es un framework extensible de manejo de servidores HTTP, el cual provee plugins de alto rendimiento conocidos como middleware.
Middleware es un software que asiste a una aplicación para interactuar o comunicarse con otras aplicaciones, software, redes, hardware y/o sistemas operativos.
Instalar Express.js
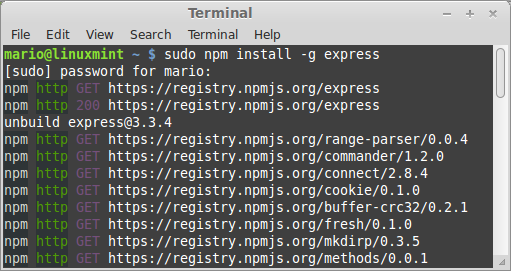
Vamos a instalar expres.js de manera global en nuestro sistema:
sudo npm install -g express

La primera aplicación
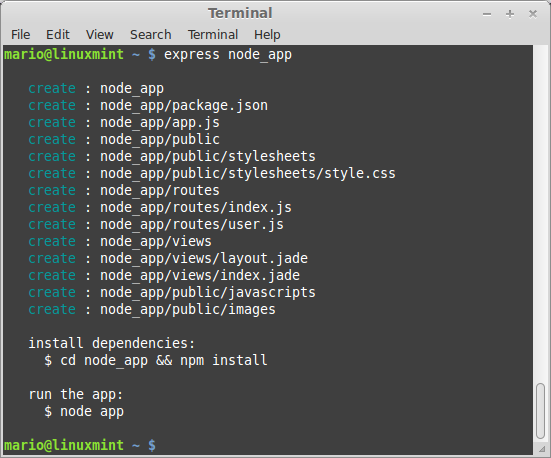
Algo curioso, es que podremos crear una aplicación rápidamente con express.js y ejecutarla al momento. Esta aplicación, como era de esperar, es extremadamente básica. Cuando creemos el proyecto, tendremos que instalar las dependencias necesarias para poder ejecutarlo. Haremos esto de la siguiente manera:
express node_app
A continuación, entraremos en el directorio de la aplicación que acabamos de crear e instalamos las dependencias:
cd node_app && npm install

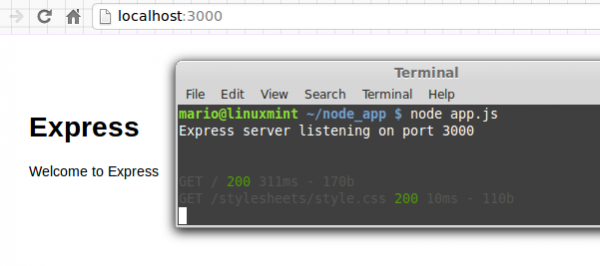
Para ejecutar la aplicación, introduciremos el siguiente comando: node app.js Obtendremos el siguiente resultado:

// //
Aplicación ejemplo:
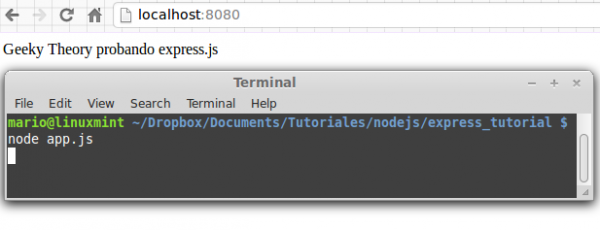
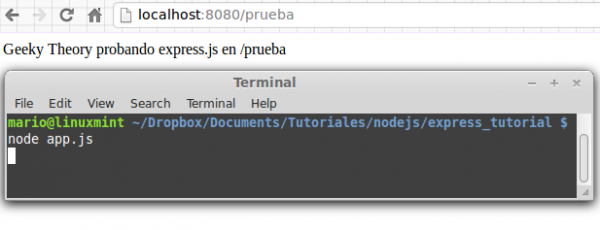
Primero, importaremos el módulo express.js. Tras esto, crearemos una variable 'app' y, definiremos que cuando reciba la ruta '/', mande un mensaje. Por otra parte, cuando reciba la ruta '/prueba', mandará otro mensaje distinto. Ejecutaremos node.js en el puerto 8080, como solemos hacer en estos tutoriales.
var express = require("express"); var app = express(); app.get('/', function(req, res) { res.send('Geeky Theory probando express.js'); }); app.get('/prueba', function(req, res) { res.send('Geeky Theory probando express.js en /prueba'); }); app.listen(8080); Vemos el resultado:


Ahora, comparad este código con el de node.js sin express.js, que es el de este tutorial (manejadores) y hacen lo mismo. Creo que poco más queda por decir. Express.js es una herramienta extremadamente útil para hacer las cosas bien y rápidamente. Como esto era sólo una introducción, lo dejo aquí, pero... ¡Volveré!
¡Un saludo!
