Gestión de imágenes en Android con Picasso


El otro día recibí un correo al hilo y me percaté que nunca hemos hablado aquí del procesado completo de imágenes. Si bien es cierto que en otros tutoriales si hemos tratado su descarga, nunca se ha llegado a enseñar como cachear dichas imágenes.
Hoy en día existen multitud de librerías que nos hacen esta función, unas más completas que otras, pero a fin de cuentas todas muy buenas. Hoy en particular me gustaría presentar Picasso.
¿Por qué es importante cachear imágenes?
Dependemos bastante de la imágenes en nuestras apps. Con ejemplos como twitter, Facebook y demás similares demandan mucho trafico de imágenes, pero si no fijamos, muchas de ellas son repetidas, como pueden ser por ejemplo las imágenes de perfil.
Si de alguna forma guardáramos estas imágenes en el terminal no haría falta gastar recursos (como puede ser los datos de nuestra tarifa móvil) innecesariamente si ya la tenemos descargada.
Básicamente eso se pretende cacheando imágenes. Este tipo de librería se encargan de almacenarlas/recuperarlas de la memoria volátil, memoria interna o descargarla si es necesario, también de eliminarlas cuando no se utilizan más.
Esta librería es mi caballo de batalla en este campo desde que decidí dejar de hacerlo manualmente. Caso que me gustaría tratar sin duda, pero esto da para otro post.
Instalación
Para hacer uso de la librería tendremos que, como siempre desde que dimos el salto a AS, morir a gradle. Simplemente necesitaremos insertar la siguiente línea dentro de nuestro archivo build.gradle.
compile 'com.squareup.picasso:picasso:2.5.0'
Para utilizarlo, tan sencillo como lo siguiente:
Picasso.with(this).load("http://servidor.com/imagen.jpg").into(imageView);
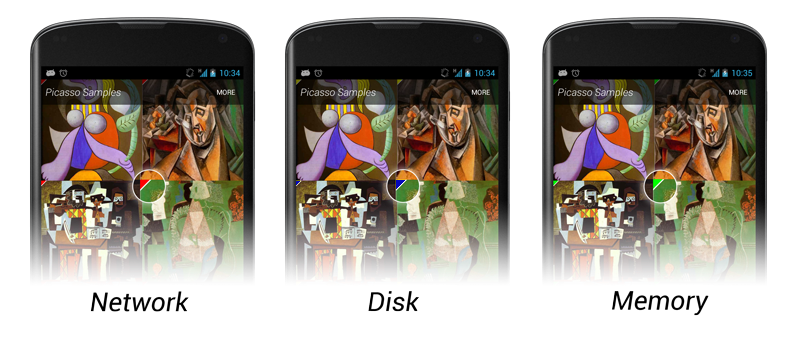
Luego podemos configurar muchas opciones. Una de mis favoritas mientas desarrollo es que nos muestre si la ha descargado, sacado de cache o de disco con un pequeño label en una de las esquinas.
Picasso.with(this).setIndicatorsEnabled(true);

Podemos también, añadirle otras funciones, como que aplique un postprocesado, cargue una imagen determinada en caso de que de fallo la descarga, que se ajuste de una manera determinada al ImageView, entre otras muchas cosas:
Picasso.with(this).load("http://servidor.com/imagen.jpg").error(R.drawable.error).fit().transform(new RoundedTransformation()).into(imageView);
¿Conocíais ya Picasso?¿utilizais otra librería similar?
Imagen de portada: https://dribbble.com/shots/344648-Picasso
