Dibuja grafos en Javascript con Vis.js


Existe hoy en día una revolución con las librerías Javascript que hacen magia en nuestros proyectos y nos facilitan la vida. Quiero hablaros de Vis.js, una librería de visualización para proyectos Web que ha sido diseñada para que sea fácil de utilizar y gestionar grandes cantidades de datos dinámicamente, además de posibilitar la interacción del usuario con dichos datos.
Vis.js nos permite realizar distintos tipos de gráficos:
- Redes: conexiones y relaciones entre diferentes nodos.
- Líneas temporales: ver qué cambios ha habido a lo largo del tiempo en un determinado contexto.
- Gráficas 2D: gráficas en dos dimensiones, con ejes 'x' e 'y'.
- Gráficas 3D: gráficas tridimensionales para representar 3 coordenadas.
Yo he utilizado estos últimos meses la herramienta de redes y estoy bastante contendo con ella. Es muy configurable y dinámica, además de que el propio usuario puede configurarla a su gusto. Vis.js se ejecuta en Firefox, Chrome, Opera, Safari, Internet Explorer 9+ y otros navegadores en dispositivos móviles, ya que la librería tiene funciones táctiles para teléfonos, tablets, etc.
Instalación
Tenemos tres opciones realmente sencillas:
Instalación con NPM
Introducimos el comando:
npm install vis
Instalación con bower
Ya hablamos anteriormente de bower, así que instaladlo antes. Una vez hecho, introducimos el comando:
bower install vis
Descarga del código
El código fuente de Vis.js está en Github y también lo podéis descargar comprimido en ZIP para luego importarlo a vuestro proyecto.
Ejemplo
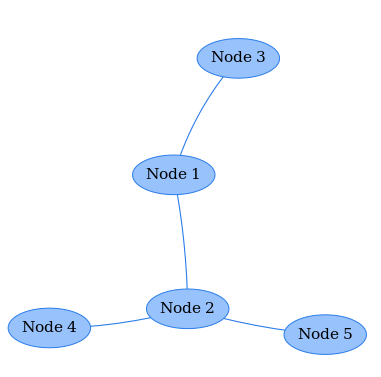
Vamos a realizar el ejemplo que hay en la página Web de Vis. Es una red con 5 nodos conectados entre sí, tal y como vemos en la siguiente imagen:

A simple vista puede parecer complicado de implementar, pero vamos a ver que no. El código que hace que esto se muestre en el navegador es el que vamos a ver a continuación. Iría dentro de la etiqueta <body> : <div id="visualization"></div> <script type="text/javascript"> // create an array with nodes var nodes = [ {id: 1, label: 'Node 1'}, {id: 2, label: 'Node 2'}, {id: 3, label: 'Node 3'}, {id: 4, label: 'Node 4'}, {id: 5, label: 'Node 5'} ]; // create an array with edges var edges = [ {from: 1, to: 2}, {from: 1, to: 3}, {from: 2, to: 4}, {from: 2, to: 5} ]; // create a network var container = document.getElementById('mynetwork'); var data = { nodes: nodes, edges: edges }; var network = new vis.Network(container, data, {}); </script>
Básicamente lo que hacemos es crear un contenedor con id visualization en el que va a estar el grafo. Tras esto, creamos la variable nodes con el nombre de cada nodo. A continuación, en la variable edges asignamos las uniones con from (desde) y to (hacia). Para finalizar, creamos la red con las últimas líneas del código.
Ya véis que es muy fácil crear redes y grafos. Este ejemplo es estático, pero podéis modificar nodos y uniones durante una ejecución añadiendo algo de lógica a la aplicación.
Espero que os haya gustado y sirva este tutorial.
¡Saludos!
