Crea un calendario de publicaciones como el de Github


Muchos de vosotros sois programadores y seguramente tendréis cuenta en Github. Habréis visto que las cuentas tienen una especie de calendario en el que se ponen en verde los días en los que se ha hecho un commit, por ejemplo. A mí me gusta bastante el estilo que le da a la página, así que he decidido implementar un calendario de publicaciones para cada usuario de Geeky Theory. Dado que tanto Geeky Theory como Geeky Juegos son comunidades abiertas en las que todo el mundo puede publicar, lo más seguro es que a cada usuario le guste ver su calendario con los artículos que ha publicado.
Estuve investigando sobre librerías para llevar esto a cabo y encontré varias: Highcharts Heatmap, Google Calendar Heatmap y Cal-heatmap. Para decidirme, probé las tres y acabé decidiéndome por Cal-heatmap, que es un proyecto de un usuario de Github el cual está muy trabajado. Highcharts me gusta mucho y Google Charts también, pero quería probar algo nuevo.
La personalización de Cal-heatmap es impresionante. Se puede configurar prácticamente todo: tamaño, color, leyenda, formato y rango de los datos, separación entre celdas y orientación, entre otras muchas opciones.
Instalación
La instalación es bastante fácil. Se hace exactamente igual que con cualquier librería Javascript, con la diferencia de que para utilizar cal-heatmap también necesitamos importar d3.js.
Modo clásico
- Descargar la última versión de la librería.
- Importar la librería d3.js.
<script type="text/javascript" src="//d3js.org/d3.v3.min.js"></script>
- Importar la librería cal-heatmap y su CSS.
<link rel="stylesheet" href="path/to/css/cal-heatmap.css" /> <script type="text/javascript" src="path/to/cal-heatmap.min.js"></script>
CDN
<script type="text/javascript" src="//d3js.org/d3.v3.min.js"></script> <script type="text/javascript" src="//cdn.jsdelivr.net/cal-heatmap/3.3.10/cal-heatmap.min.js"></script> <link rel="stylesheet" href="//cdn.jsdelivr.net/cal-heatmap/3.3.10/cal-heatmap.css" />
INSTRUCCIONES DE USO
Tras importar los archivos necesarios, veremos algunos ejemplos de uso para que os hagáis una idea de cómo utilizar esta librería.
Uso básico
Comenzar a usar cal-heatmap es muy sencillo. Tenemos que desarrollar código Javascript para implementar la lógica de la aplicación y más tarde meter el calendario en un contenedor HTML. Por ejemplo:
<div id="cal-heatmap"></div> <script type="text/javascript"> var cal = new CalHeatMap(); cal.init({}); </script>
Por defecto, la llamada a init() inicializará un calendario vacío de 12 horas de duración que empezará en la hora actual del sistema. Por ahora no tenemos datos, pero eso lo veremos luego.
Contenedor en el que se muestra el calendario
Si no está especificado, el calendario se mostrará en un div con identificador #cal-heatmap. Sin embargo, el usuario puede escoger el identificador que quiera y luego pasarlo como parámetro a la función init() en modo clave-valor.
cal.init({ itemSelector: "#id"});
Rango temporal
El rango temporal es aquel en que se va a dividir el mapa. Tiene un dominio principal que por defecto está en horas y otro secundario que está en minutos. Por ejemplo, para mostrar un único mes con sus días, el dominio tendría que ser el mes y el subdominio tendría que ser el día. Si mostráramos un año entero y los 365 días, el dominio tendría que ser el año y el subdominio los días. Por otra parte, si el dominio fuera el año y el subdominio el mes, se mostrarían celdas representando cada mes, pero no los días.
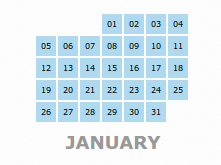
<div id="calendario"></div> <script type="text/javascript"> var cal = new CalHeatMap(); cal.init({ itemSelector: "#calendario", domain: "month", subDomain: "x_day", cellSize: 20, subDomainTextFormat: "%d", range: 1, displayLegend: false }); </script>
El resultado del código anterior sería este:

El parámetro range indica la longitud del dominio. Si estamos en el dominio de los meses y range=1, se mostrará un mes. Si range=12, se mostrarán 12 meses.
Radio de las celdas
Es posible especificar el radio de las celdas mediante otro parámetro en la función de inicialización. Para que sean cuadradas por defecto, no hay que especificar nada. Si por ejemplo queremos que sean redondas, podemos incluir lo siguiente: cellRadius: 10.

Formato de los datos
Hasta ahora hemos graficado calendarios sin datos, es decir, vacíos. Lo más importante de esto es la información que queremos representar, ¿no? Si no mostramos nada, estamos perdiendo el tiempo.
Cal-heatmap permite leer datos en diferentes formatos, siempre y cuando se lo especifiquemos:
- JSON: se le pasa un objeto JSON y él mismo lo grafica.
- CSV: los mismos datos pero en formato CSV.
- TSV: igual que un CSV, pero en lugar de separar las columnas con comas, las separa con tabulador.
- TXT: un string con los datos.
Por ejemplo, el formato de un JSON sería:
{ "946721039":1, "946706853":1, "946706340":1 }
Siendo la clave la fecha en segundos y el valor las veces que tiene que rellenarse la celda.
Para importar los datos, podríamos hacerlo así:
cal.init({ data: "http://localhost/datas.json" });O si importamos un CSV: Date,Value 946721039,1 946706853,1 946706340,1cal.init({ data: "http://localhost/datas.csv", dataType: "csv" });
Creo que esto es todo lo que tenéis que saber para empezar a jugar con esta librería y crear cosas curiosas. En su documentación está todo más ampliado, con todas las opciones y configuraciones posibles.
Implementación en Geeky Theory
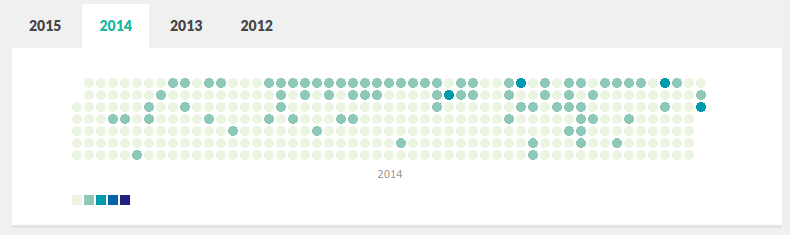
Como ya os he comentado anteriormente, he implementado esta funcionalidad para cada usuario de Geeky Theory. Tenemos ya casi 1000 usuarios registrados y muchos de ellos han publicado artículos y tutoriales, así que seguro que os gusta ver un calendario con lo que habéis aportado. Lo he dividido en años y cada uno lo tiene en su página de perfil de usuario. El mío queda así para el año 2014:

Si estáis registrados y habéis publicado algo, lo veréis. Si no, os animo a participar siguiendo este enlace.
