Cómo escribir en Markdown con Sublime Text


¡Hola! Hoy quiero contaros cómo dar soporte para Markdown a Sublime Text. La verdad es que nunca he usado demasiado este editor y lo poco que llevo me está gustando. Hace poco hablamos sobre herramientas de desarrollo en un podcast de Geeky Theory y os comenté que usaba la suite de JetBrains para todo: PHP, Java, Javascript, Python, HTML. Como no me gusta cerrarme puertas, he comenzado a usar Sublime Text. Simplemente para ver qué tal me adapto a él.
Una de sus principales ventajas es que es muy liviano. Va muy rápido y es muy fácil de utilizar. Además, podemos instalar en él todos los plugins que queramos y convertir un editor de código simple en uno avanzado. Como además de programar tomo notas en clase, conferencias, trabajo, etc. He pensado en hacerlo directamente con Sublime Text.
Es verdad que se puede escribir Markdown con cualquier editor, pero ¿para qué usar otro si precisamente lo que busco es tener todo en un mismo sitio? Debido a esto, os voy a enseñar cómo dar soporte para Markdown y que sea sencillo de utilizar.
Paso 1: Instalar el controlador de paquetes
Lo que vamos a instalar ahora nos va a ayudar mucho a la hora de instalar nuevos plugins y paquetes en Sublime Text. En la página oficial donde dan las instrucciones recomiendan que se ponga un enlace a sus instrucciones porque pueden cambiar. A día de hoy, para Sublime Text 2 tenemos que usar este código:
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
Para Sublime Text 3:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Una vez copiado el código para nuestra versión (recuerdo que es mejor copiarlo de la página oficial por si este queda desactualizado), vamos a View>Show console. Aparecerá una pequeña consola abajo. Pegamos y pulsamos Intro.
PASO 2: INSTALAR MARKDOWN EDITING
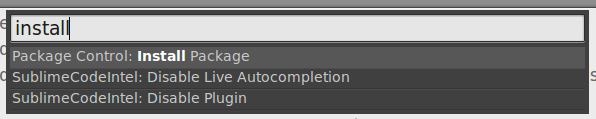
El paquete que toca instalar ahora es Markdown Editor. Pulsamos las teclas: CTRL+SHIFT+P para abrir un campo de texto, en el que teclearemos "install". Veremos lo siguiente:

Seleccionamos la primera opción para instalar un paquete. A continuación se mostrará una larga lista de paquetes disponibles. Nosotros estamos buscando el que se llama Markdown Editing. Cuando lo encuentre, lo seleccionamos y listo.
PASO 3: INSTALAR MARKDOWN PREVIEW
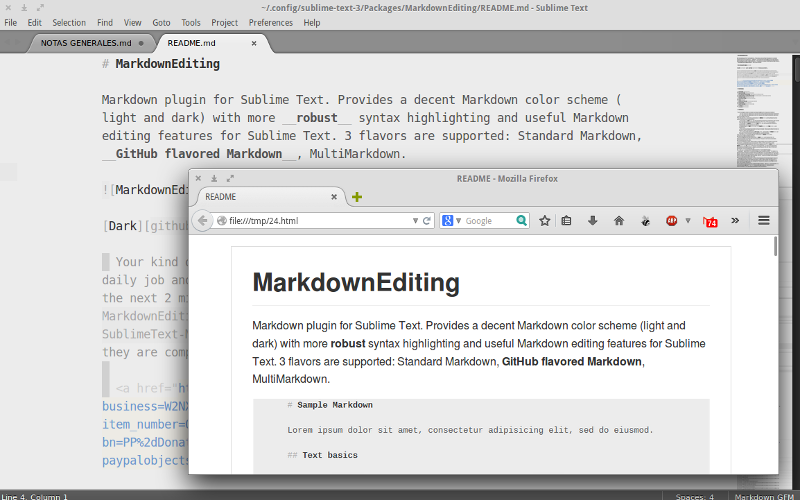
A continuación instalaremos el paquete de previsualización de Markdown. Se llama Markdown Preview y lo instalaremos exactamente igual que en el paso 2. Una vez instalado, vamos a configurar una hotkey para no tener que ir siempre al menú y darle a previsualizar. Tras hacer esto, pulsando las teclas ALT+M podremos visualizar en el navegador nuestro documento Markdown.
Vamos a Preferences>Key bindings - User y añadimos entre los corchetes [ ] el siguiente contenido:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }
Ahora ya podremos previsualizar con ALT+M el documento en el navegador.

Espero que os sea útil. ¡Saludos!
