Campo de texto con sugerencias en AngularJS


¡Hola! Hace unos días empecé a usar AngularJS, un framework de Javascript potenciado por Google que nos permite añadir nuevos atributos a nuestro HTML y hacerlo realmente versátil. Lo primero que se me ha ocurrido para probarlo es un campo de texto que ofrezca sugerencias para autocompletarlo, viendo la facilidad que ofrece para realizar peticiones HTTP.
Este tutorial consistirá en preparar un archivo PHP que nos devuelva un JSON con elementos similares a los que escribimos, y la parte HTML y Javascript (en AngularJS) para mostrar sugerencias mientras escribimos.
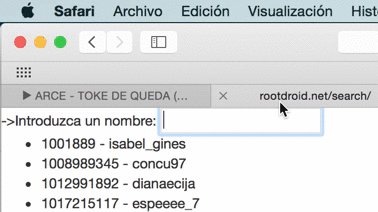
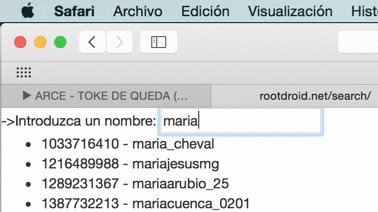
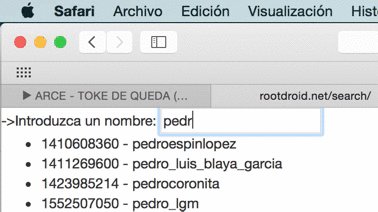
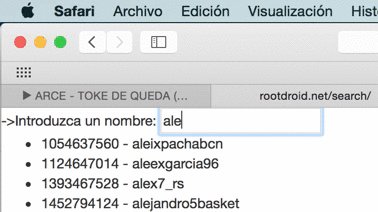
En mi caso voy a hacerlo para buscar en una tabla que contiene nombres de usuarios.


Empezamos con el archivo json.php que se encargará de gestionar las sugerencias que nos aparecerán.
<?php header('Content-Type: application/json'); //Preparamos la conexión con la base de datos $db = new mysqli('servidor', 'usuario', 'password','nombre base de datos'); //Si se busca algo ejecutamos una querrá y devolvemos los resultados en son if($_GET['value'] != ""){ $query = $db->query('SELECT * FROM followers WHERE username LIKE "'.$_GET['value'].'%"'); $array = array(); while($row = $query->fetch_object()){ $array[] = $row; } echo json_encode($array); } //Ejemplo de salida: [{"user":"39606082","id":"1001889","username":"isabel_gines","status":"2014-11-30 13:13:41"},{"user":"39606082","id":"1001889","username":"isabel_gines","status":"2014-11-30 13:13:41"}] ?>
Ahora debemos añadir AngularJS a nuestro documento HTML con esta simple línea entre las etiquetas <head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
Ahora pasamos al HTML que tendrá nuestro buscador:
<div ng-controller="usuariosController"> <input ng-model="usuario" ng-change="cargausuarios()" placeholder="Buscar usuario" /> <ul> <li ng-repeat="usuario in usuarios"> <a ng-click="cambiausuario(usuario.username)"> {{ usuario.username }} </a> </li> </ul> </div>
Podemos ver que en <div> hay un atributo que no habíamos visto en HTML normal, se trata de ng-controller, el que hace referencia a la parte de Javascript (AngularJS) que vamos a usar en ese <div> .
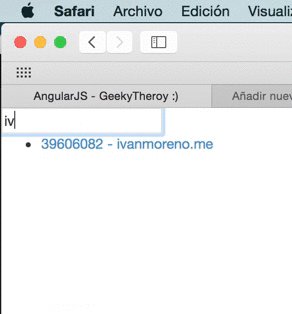
Dentro nos encontramos con una lista, si nos fijamos en <li> vemos ng-repeat, que significa que producirá un bucle de este elemento con cada uno de los valores de usuarios, individualmente definidos como usuario, de la respuesta que recibamos del PHP. Y a su vez, nos encontramos un hipervínculo llamando a una función de nuestro controlar desde el atributo ng-click, para poder hacer click sobre las sugerencias y actualizar el campo de texto.
function usuariosController($scope,$http) { //Cada vez que modifiquemos el contenido del campo de texto haremos una petición a nuestra base de datos con valores relacionados $scope.cargausuarios = function(){ $http({url: "json.php", method: "GET", params: {value: $scope.usuario} }).success(function(usuarios) {$scope.usuarios = usuarios;}); } //Cuando eliges un usuario lo reemplaza en el campo de texto $scope.cambiausuario = function(usuario){ $scope.usuario = usuario; $scope.usuarios = null; } }
Arriba tenemos la parte más importante de todo esto, el código Javascript, que dentro tiene dos funciones más, una para cargar los resultados relacionados al modificar el valor del campo de texto ($scope.cargausuarios ) y otra para reemplazar el valor del campo de texto al clickar en una sugerencia y ocultar las sugerencias. ($scope.cambiausuario )
Como vemos hacer una petición HTTP es sencillisimo en AngularJS, solo tenemos que indicar los parámetros que queremos enviar y la url a donde queremos hacerlo.
La función guardada en $scope.cargausuarios ejecuta la petición HTTP y devuelve los usuarios como hemos visto previamente en el HTML, y la función en $scope.cambiausuario se encarga de cambiar el valor del campo de texto y dejar como nulas las sugerencias para ocultarlas.
Y bueno, como véis no tiene mucha más complicación que modificar el fichero PHP para obtener los datos de nuestra base de datos y los nombres de las variables en el Javascript y HTML.
