Android Design Support Library (IV): Snackbar


Seguimos una semana más con nuestra serie de tutoriales donde aprenderemos a utilizar la nueva librería de diseño Android Design Support Library. En esta semana veremos como implementar Snackbar.
SNACKBAR
Esta nueva view podría directamente llamarse el nuevo Toast, puesto que se basa en la misma premisa de ser una view ligera que le da al usuario una información contextual, directa y sencilla. Para el que sepa que es un Toast, es el pequeño texto que parece de manera temporal sobre la vista principal, a modo de comentario.
SHOW ME THE CODE
Creo que no me equivoco cuando digo que es el más sencillo de implementar, puesto que, de la misma manera que su predecesor el Toast, simplemente tendremos que añadir un par de lineas de código. Snackbar .make(findViewById(R.id.container), "This is Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", this) //To add additional action when clicked .show(); // Don’t forget to show! Cómo vemos, es tan sencillo que solamente hay que decirle sobre que vista hay que mostrarlo, que texto va a contener y que duración queremos que esté en pantalla. Como novedad al pasado Toast, incorpora la posibilidad de mostrarse indefinidamente e incluso añadir un botón dentro de la propia view, con el método setAction().
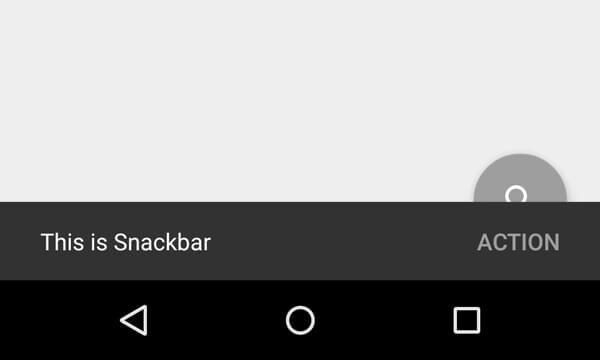
RESULTADO

Nota: Es obvio que el Snackbar se superponga al FAB no es muy llamativo ni usable, veremos en próximos tutoriales como solucionar esto. Recordad que tenéis todo el código en el repositorio de GitHub.
