Android Design Support Library (III): NavigationView


Seguimos una semana más con nuestra serie de tutoriales donde aprenderemos a utilizar la nueva librería de diseño Android Design Support Library. En esta semana veremos como implementar el NavigationView, también conocido como Navigation Drawer.
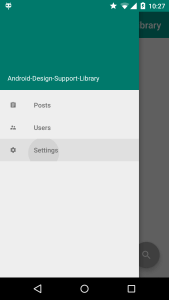
NavigationView
Para el que no lo conozca, esta view es un recurso que prácticamente utilizan la mayoría de aplicaciones Android, puesto que permite tener, en cualquier momento y de una manera accesible, un menu por encima de las vistas principales.
Show me the code
De la misma manera que en los pasado tutoriales, será muy sencilla su implementación. Primero añadiremos los elementos de navegación que queramos: <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="all"> <item android:id="@+id/navigation_item_1" android:icon="@drawable/ic_posts" android:title="@string/drawer_item_posts" /> <item android:id="@+id/navigation_item_2" android:icon="@drawable/ic_users" android:title="@string/drawer_item_users" /> <item android:id="@+id/navigation_item_3" android:icon="@drawable/ic_settings" android:title="@string/drawer_item_settings" /> </group> </menu> Seguidamente añadiremos la view a nuestro layout, recalcar que todo deberá estar contenido en un DrawerLayout: <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="20dp" android:layout_marginRight="20dp" android:src="@drawable/ic_action_search" app:fabSize="normal" /> </RelativeLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/navigation_header" app:itemIconTint="@color/my_secondary_text" app:itemTextColor="@color/my_secondary_text" app:menu="@menu/navigationdraweritems" /> </android.support.v4.widget.DrawerLayout> Y por último la lógica para abrir y cerrar el Drawer: private void setupNavigationView(){ drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: drawerLayout.openDrawer(GravityCompat.START); return true; } return super.onOptionsItemSelected(item); } Con todo esto conseguiremos tener nuestro NavigationView listo.

Recordad que tenéis todo el código en el repositorio de GitHub.
