Android + Arduino: ANDRUINO
Vamos a aprender a crear una aplicación Android que encienda un LED, una lámpara, una lavadora, una nevera, lo que sea, a través de Arduino y una conexión a Internet.

¡Hola a todos! ¡Hoy os traigo un tutorial súper interesante, o al menos a mí me lo parece! Vamos a aprender a crear una aplicación Android (quien tenga iPhone, iPod o iPad también la puede hacer, ya que es multiplataforma) que encienda un LED, una lámpara, una lavadora, una nevera, la televisión, lo que sea, a través de Arduino y una conexión WI-FI.
Bueno, os voy a pasar a explicaros de qué va esta curiosa aplicación, que puede ser vuestra por tan sólo.... NADA. Lo que hace la aplicación, es informarte y permitirte seleccionar si encendemos cualquier aparato electrónico, activamos algo, o prácticamente lo que queramos. En este caso, para hacerlo sencillo, vamos a encender un LED. Cuando el LED está encendido, aparece la bombilla encendida en la pantalla de nuestro teléfono. Cuando el LED está apagado, se muestra una bombilla apagada. Podemos encender el LED o apagarlo a nuestro gusto, cuando queramos, con tan sólo tocar la pantalla, es decir, no hay botones. El botón es la propia pantalla. Tocaremos en cualquier parte y cambiará de estado.
¿Cómo haremos esto? Utilizaremos Appcelerator para programar nuestra aplicación multiplataforma, en mi caso para Android. También utilizaremos una placa Arduino y su Ethernet Shield, que podéis encontrar por Internet realmente barata.
En este artículo, haré un breve repaso de cómo configurar Arduino y el Ethernet Shield. Para verlo más en profundidad, podéis leer el Tutorial Arduino: Ethernet Shield + Relay, donde está todo explicado y desarrollado. Tan sólo he hecho un cambio en el código, que es apagar el LED cada vez que encendamos el Arduino. No os asustéis con lo del relay, ya que aquí tan sólo vamos a utilizar un LED. Podéis considerar el tutorial que os he enlazado antes como la primera parte de este, al cual le añadiremos la aplicación Android.
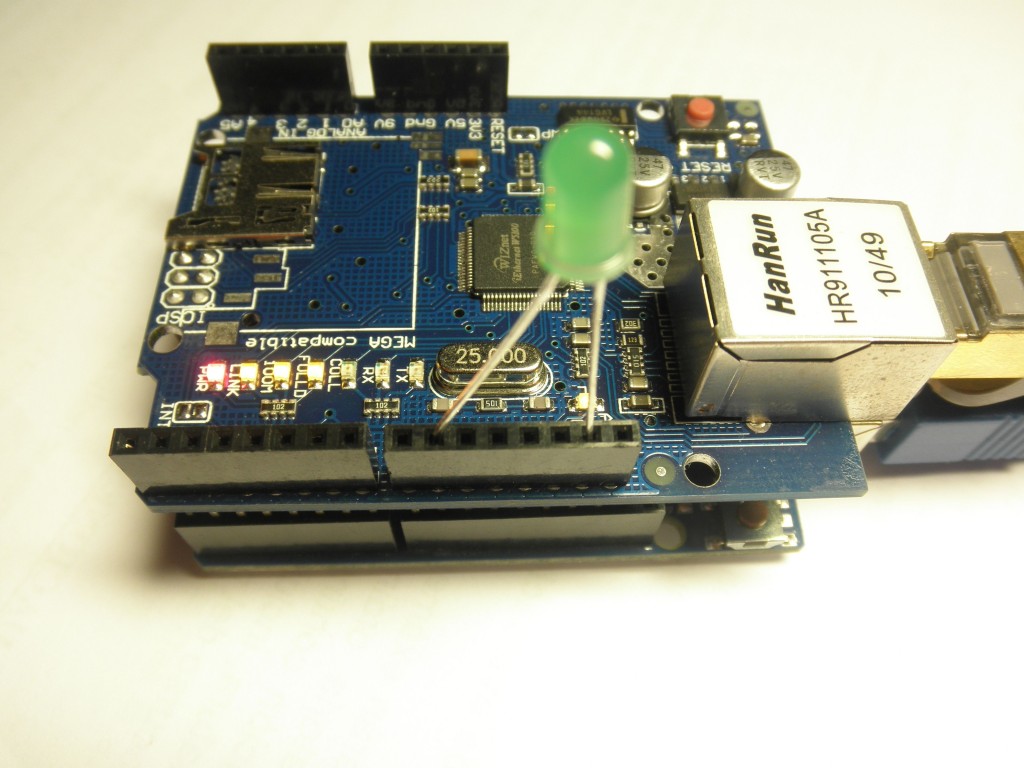
Voy a hacer un pequeño repaso del tutorial anterior:
Todos los dispositivos que estén conectados a la misma red a la que esté conectado el Arduino, tendrán la posibilidad de interactuar con el aparato que queramos encender o apagar (o los aparatos), es decir, quien esté en la red casa, de la oficina, del edificio, etc. Es por esto que este tutorial está orientado a la domótica. ¿A quién no le gustaría controlar su casa con su smartphone? A mí por lo menos, sí.
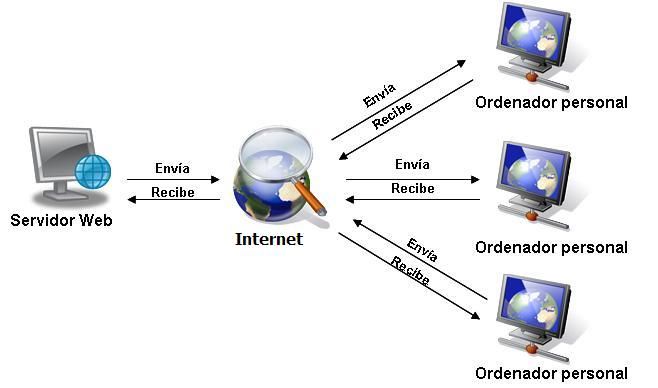
El Ethernet Shield lo vamos a utilizar para montar un servidor Web, el cual nos proporcionará el código poder verlo en nuestro navegador y poder, así, interactuar con él y con la aplicación Android que crearemos a continuación.

Para este tutorial, no vamos a realizar una conexión a Internet, sino que nos quedaremos en una red local. Para acceder a la página Web que creemos, deberemos acceder con una dirección IP perteneciente a nuestra red, que será la que le hayamos asignado al Ethernet Shield. En el código que podréis descargar más abajo, veréis que la dirección IP que le he asignado es 192.168.0.100/24.
Si queréis saber si una cierta dirección está disponible, podéis realizar un ping a esa dirección. Está explicado en el tutorial enlazado arriba.
El código del Ethernet Shield lo tenéis abajo para descargar y, está bastante claro su funcionamiento, aunque, por supuesto, si tenéis cualquier duda me la preguntáis. No os cortéis.
Voy a pasar a explicar el código utilizado para la aplicación, que se llama ANDRUINO. También está disponible para descargar al final de la entrada.
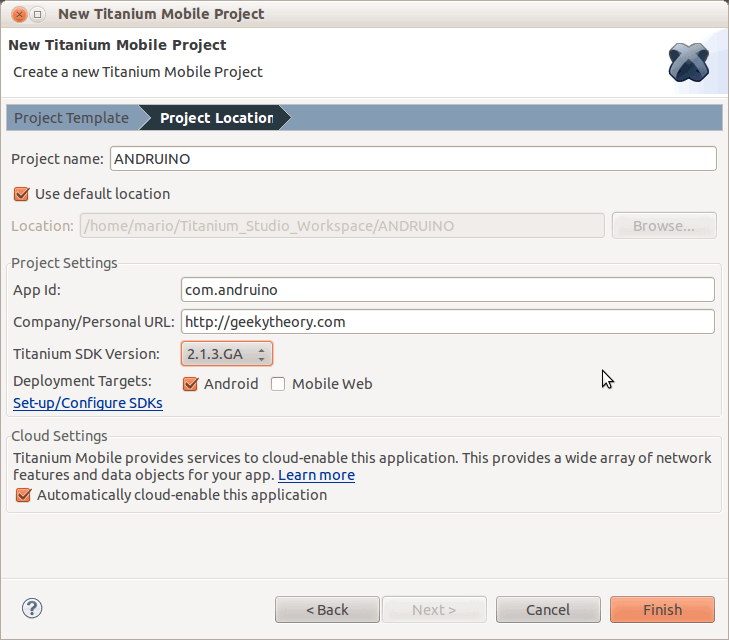
Lo primero que haremos, será crear un nuevo proyecto, al que llamaremos ANDRUINO, tal y como nos muestra la siguiente imagen:

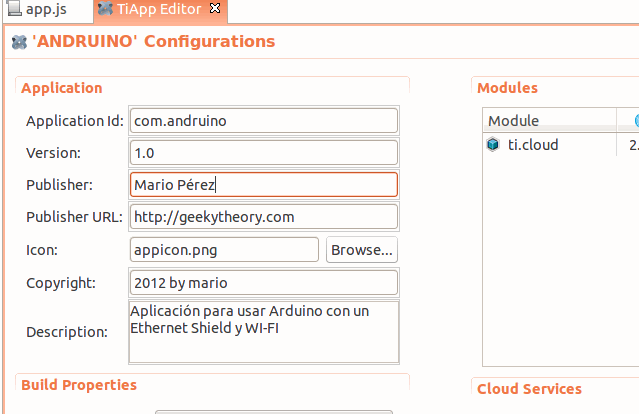
A continuación, como siempre, configuraremos el archivo tiapp.xml:

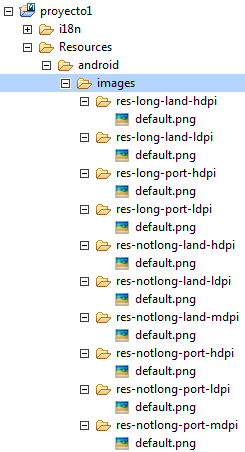
Tras esto, incluiremos nuestras imágenes personalizadas para el arranque de la aplicación y también para el icono de la aplicación. Esto lo haremos en las carpetas siguientes:

Las imágenes que pondremos tendrán el siguiente aspecto:

Vamos a ver el código de la aplicación. Lo primero que haremos es crear una ventana, a la que llamaremos ANDRUINO:
var ventana=Ti.UI.createWindow({ title: "ANDRUINO", backgroundColor:'white' }); A continuación, habrá que poner una imagen de fondo a la ventana, que podrá ser una bombilla encendida o una bombilla apagada. Dependerá del estado del LED. Para ello, lo que vamos a hacer es guardar una variable llamada "encendido", la cual será booleana (true: encendido, false: apagado). Esto lo haremos con una función que guarde el estado aunque se salga de la aplicación. Esto se suele utilizar para guardar los ajustes de una aplicación, es decir, que cuando el usuario la cierre, no se reinicie todo. Para ello, utilizaremos lo siguiente: if(Ti.App.Properties.getBool("encendido")==null) Ti.App.Properties.setBool("encendido",false); if(Ti.App.Properties.getBool("encendido")==false){ ventana.backgroundImage='bombillaapagada.jpg'; } else { ventana.backgroundImage='bombillaencendida.jpg'; } Para acceder al valor de la variable: Ti.APP.Properties.getBool("encendido"); Para asignar un valor a la variable: Ti.App.Properties.setBool("encendido",false); Ti.App.Properties.setBool("encendido",true); A continuación, crearemos un click listener para la ventana y, dentro tendremos un condicional para ver qué imagen ponemos cada vez que hacemos click en la pantalla y, también crearemos un cliente HTTP para mandarle la petición al Arduino. ventana.addEventListener('click', function(){ if(Ti.App.Properties.getBool("encendido")==false){ var url = 'http://192.168.0.100/?LED=F'; Ti.App.Properties.setBool("encendido",true); ventana.backgroundImage='bombillaencendida.jpg'; } else { var url = 'http://192.168.0.100/?LED=T'; Ti.App.Properties.setBool("encendido",false); ventana.backgroundImage='bombillaapagada.jpg'; } var client = Ti.Network.createHTTPClient({ onerror : function(e) { alert('error'); }, timeout : 5000 }); client.open("GET", url); //Mandar la petición client.send(); }); En función del estado del LED, escogeremos una URL u otra, es decir, o apagamos el LED o lo encendemos. Para finalizar, abriremos la ventana: ventana.open(); El código completo es el siguiente: /** * * Autor: Mario Pérez Esteso * www.geekytheory.com * Android + Arduino = ANDRUINO * */ var ventana=Ti.UI.createWindow({ title: "ANDRUINO", backgroundColor:'white' }); if(Ti.App.Properties.getBool("encendido")==null) Ti.App.Properties.setBool("encendido",false); if(Ti.App.Properties.getBool("encendido")==false){ ventana.backgroundImage='bombillaapagada.jpg'; } else { ventana.backgroundImage='bombillaencendida.jpg'; } ventana.addEventListener('click', function(){ if(Ti.App.Properties.getBool("encendido")==false){ var url = 'http://192.168.0.100/?LED=F'; Ti.App.Properties.setBool("encendido",true); ventana.backgroundImage='bombillaencendida.jpg'; } else { var url = 'http://192.168.0.100/?LED=T'; Ti.App.Properties.setBool("encendido",false); ventana.backgroundImage='bombillaapagada.jpg'; } var client = Ti.Network.createHTTPClient({ onerror : function(e) { alert('error'); }, timeout : 5000 }); client.open("GET", url); //Mandar la petición client.send(); }); ventana.open(); - MONTAJE

- VÍDEO
ANDRUINO EN GITHUB

¿Qué te ha parecido el artículo? ¡Compártelo si te ha sido de ayuda!
