Analizando el nuevo Windows 10 SDK


Hace poco nos presentaron el nuevo SDK de Windows 10, con el que podremos construir nuevas aplicaciones en la Windows Universal Platform. Es una evolución de Windows 8.1 bastante interesante, ya que se mete de lleno y con plena implicación a la hora de convertir los controles en multiplataforma. Nos proporcionan aun más funciones y controles con que desarrollar App para móviles, tablet y Xbox.
Una nueva visión hacia las Windows Apps.
Con Windows 10, nos aseguran una API común que correrá en todos los dispositivos Windows 10 Technical Preview.
Nos aseguran que creando un paquete de aplicación, podrás instalarlo en todos los dispositivos compatibles.
Al instalarse tu App en distintos tipos dispositivos, quieres que se comporte de acuerdo con la plataforma. Microsoft ha pensado en ello y nos provee controles Adaptive UI y nuevos Layout's para cubrir distintos dispositivos en una sola App.
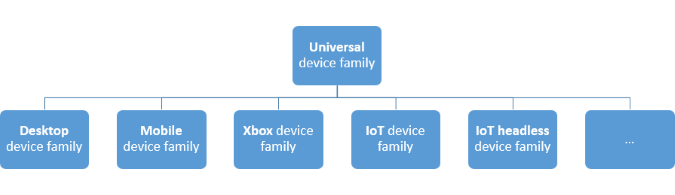
Familia de Dispositivos Windows 10.
Anteriormente, cada versión de plataforma estaba vinculada hacia cada dispositivo independientemente. Ahora gracias al oneCore que han desarrollado el equipo de Microsoft, podemos abarcar muchas más plataformas, sin importar los dispositivos que lo llevan.
Os enseño un diagrama de las plataformas que se han unificado hasta ahorra:

Gracias a Windows Universal Platform, como desarrollador, nos permiten maximizar el alcance de nuestra aplicación. O bien, puedes restringirlo por dispositivo, si quieres que solo esté disponible en algunos de ellos.
UI/UX y el entorno Universal
Lo primero que tenemos que saber es que los Charms han desaparecido. Para ello tenemos un "menu hamburger" en la esquina superior izquierdo. Para implementarlo es tan sencillo, que casi cuesta esfuerzo, y con él lo que ganas es una mejora en UX.
SplitView
SplitView cuenta con una propiedad Pane, que nos permite establecer el contenido del panel. Con PanePlacement, OpenPaneLength y IsPaneOpen, podemos establecer su posición, ancho y determinar si esta abierto o no, respectivamente.
<SplitView x:Name="SplitView" OpenPaneLength="200" Background="Red" PanePlacement="Left"> <SplitView.Pane> <Grid> <TextBlock Text="SplitView Pane" /> </Grid> </SplitView.Pane> <Grid> <TextBlock Text="Content" /> </Grid> </SplitView>
StateTriggers
Por fin llegamos, acercándonos al potencial que tenía WPF. Con StateTriggers, podemos definir un cambio visual del elemento si cumple una condición establecida.
RelativePanel
Entre los layouts como Grid, StackPanel, Canvas, ... nos sale un nuevo panel llamado RelativePanel. No confundiros con el Viewbox, que lo que hace es solo adaptarse al espacio disponible.
Con RelativePanel podemos crear la UI alienanda con los demás elementos,s mientras se adapta a cada plataforma.
- RelativePanel.AlignTopWith
- RelativePanel.AlignRightWith
- RelativePanel.AlignBottomWith
- RelativePanel.AlignLeftWith
- RelativePanel.AlignHorizontalCenterWith
- RelativePanel.AlignVerticalCenterWith
Bueno hay mucho más, y os paso los enlaces donde podéis ir ampliando el conocimiento. Mientras tanto iremos por aquí dando algunos ejemplos y pequeños consejos para haceros la vida más fácil.
https://github.com/Microsoft/Windows-universal-samples
https://channel9.msdn.com/Series/Developers-Guide-to-Windows-10-Preview
Hasta aquí todo por hoy. Si os ha gustado, no os lo quedéis para vosotros, compartid

Happy Coding!
