Añadir botones personalizados en el editor de wordpress


Hace unos días os enseñábamos cómo conseguir que los vídeos en vuestras webs fueran responsive de una manera muy sencilla. Para aquellos que utilizan Wordpress quizás os pueda ser interesante tener un botón que nos genere las etiquetas oportunas para hacer la redacción mucho más sencilla. La verdad es que crear botones personalizados es bastante simple, existen multitud de plugins que nos lo pueden hacer directamente, pero cómo ya nos conocéis en Geeky Theory, nos gusta hacer las cosas por nosotros mismos, y en caso no iba a ser menos.
Manos a la obra
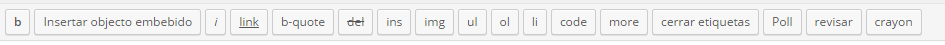
Deberemos dirigirnos a la raíz de la instalación de wordpress, buscar dentro de wp-content /themes/nombre_del_theme y editar el archivo functions.php y añadir el siguiente código: // Add Quicktags function custom_quicktags() { if ( wp_script_is( 'quicktags' ) ) { ?> <script type="text/javascript"> QTags.addButton( 'responsive_object', 'Insertar objecto embebido', '<div class="video-container">', '</div>', 'h', 'Embebed Object', 11 ); </script> <?php } } // Hook into the 'admin_print_footer_scripts' action add_action( 'admin_print_footer_scripts', 'custom_quicktags' ); La sintaxis de la función addButton es muy simple, pero aquí os dejo también la documentación: QTags.addButton( 'id_del_boton', 'texto_que_tiene_el_boton', 'codigo_de_apertura', 'codigo_de_cierre', 'atajo_del_teclado', 'titulo', prioridad ); Cómo podéis ver es muy sencillo y en un momento podemos tener algo parecido a esto dentro de nuestro editor de Wordpress.

La única pega que se le podría poner a este sistema podría ser que el botón no aparece en la pestaña Visual del editor, próximamente os enseñaré como podemos solucionarlo. ¿Qué os parece?¿alguna sugerencia o dudad?
