Ya disponibles los AirPods Pro con cancelación de ruido. Su web es digna de estudio
Los AirPods Pro con cancelación de ruido son geniales. ¿Su web? También.

No es ninguna novedad que Apple lleva la experiencia de usuario al extremo y que además de sus productos vende sensaciones. Como programador, las páginas web de los productos de Apple siempre me han parecido brillantes, y la de los AirPods Pro con cancelación de ruido no ha sido menos. Nada más abrirla ves el fondo negro con las letras de Apple. Vas haciendo scroll y aparecen animaciones perfectas que hacen que te quedes con la boca abierta, pero ¿cómo han hecho eso?
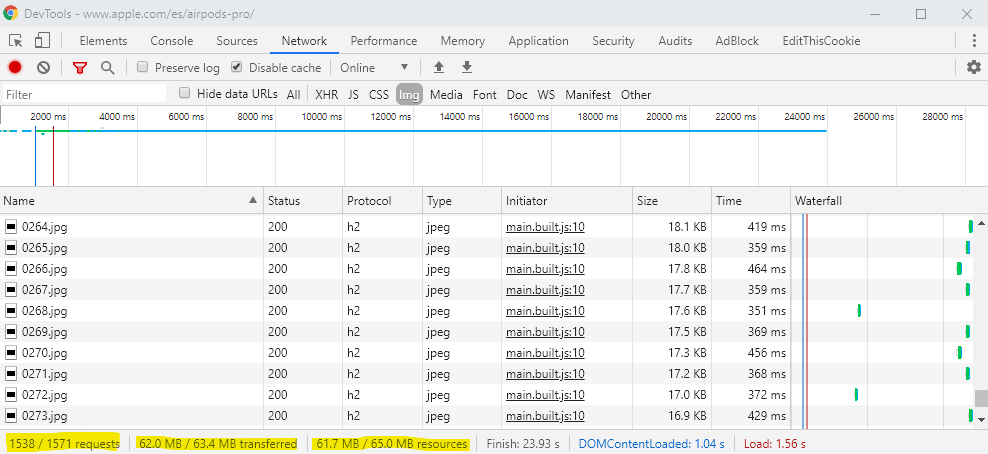
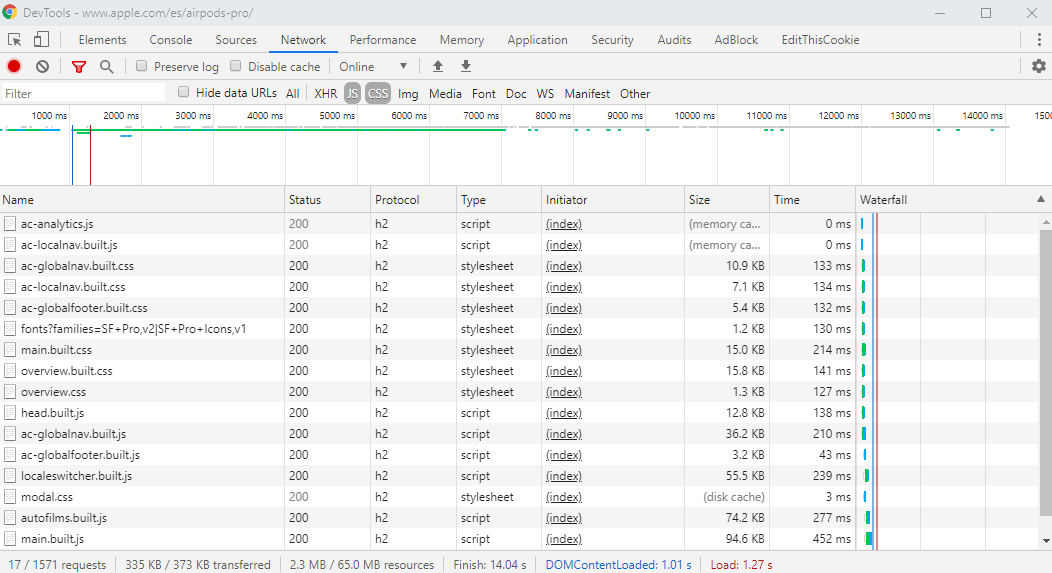
El rendimiento de una web y su tiempo de carga son imprescindibles para que un usuario no la abandone al instante. De hecho, solo unos pocos segundos hacen falta para que cerremos una página si vemos que no carga bien. Y sabiendo esto, ¿qué ha hecho Apple para que veamos su web al instante si se descarga más de 1500 imágenes para crear las animaciones? Y además, el peso total de la web en ordenadores es de más de 60MB.

¿Cómo se comporta en móviles?
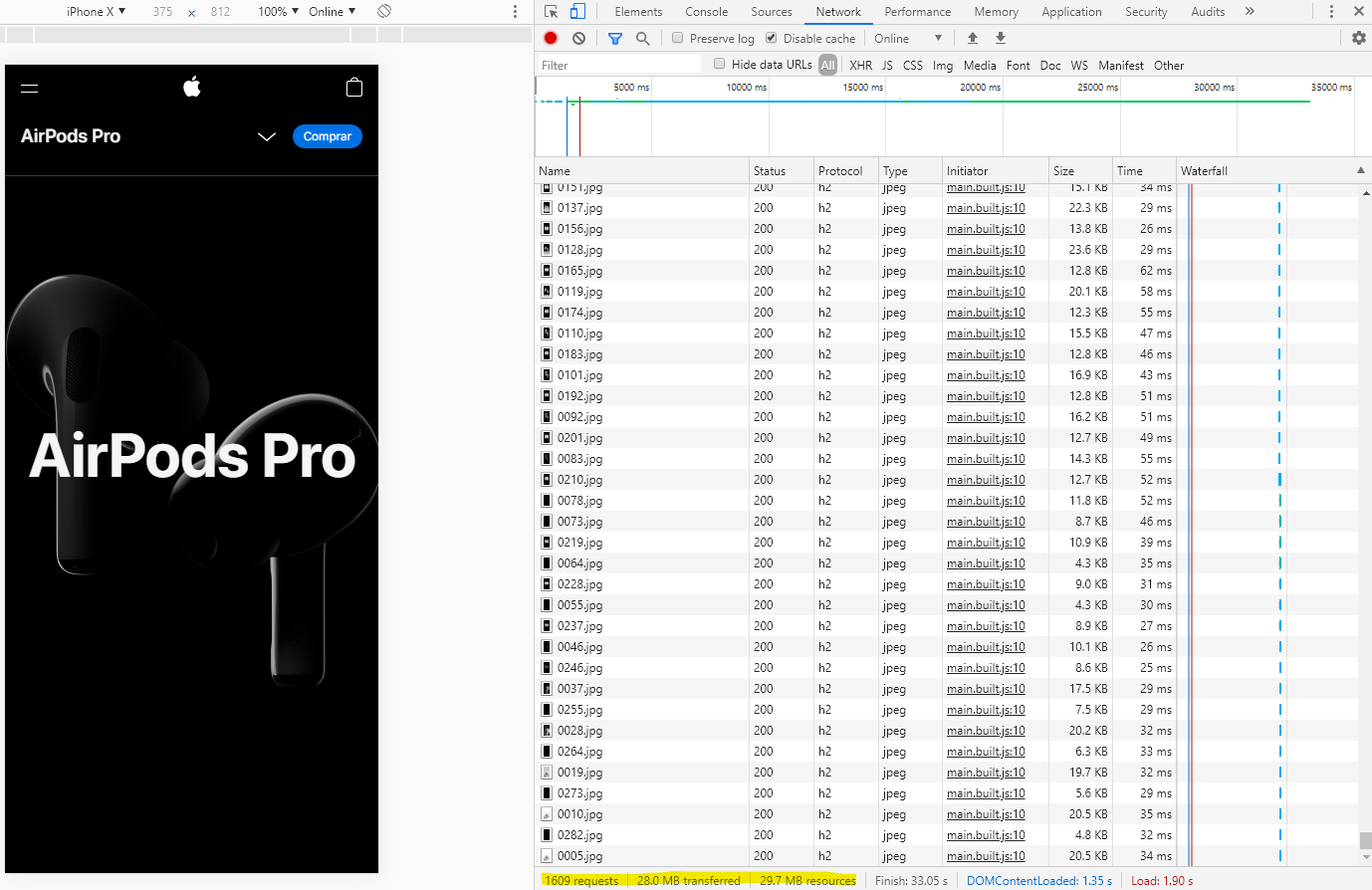
La primera pregunta que deberíamos hacernos es cómo funcionará en el tamaño de pantalla de un móvil una web que carga más de 1500 imágenes y pesa alrededor de 70MB. La prueba es fácil de hacer, ya que con las herramientas para desarrolladores de Google Chrome podemos seleccionar prácticamente el dispositivo que queramos.

En el caso de la carga móvil el peso total de la web se reduce a 28MB aproximadamente, lo cual sigue siendo bastante. Pero eso es con mi ordenador, que está conectado a fibra óptica. ¿Qué pasaría si tuviéramos una conexión lenta? Independientemente de si estamos en un ordenador o en un teléfono móvil la conexión puede ser muy lenta, por lo que una web de tales características debería adaptarse a esas situaciones.
Carga de la web en conexiones móviles
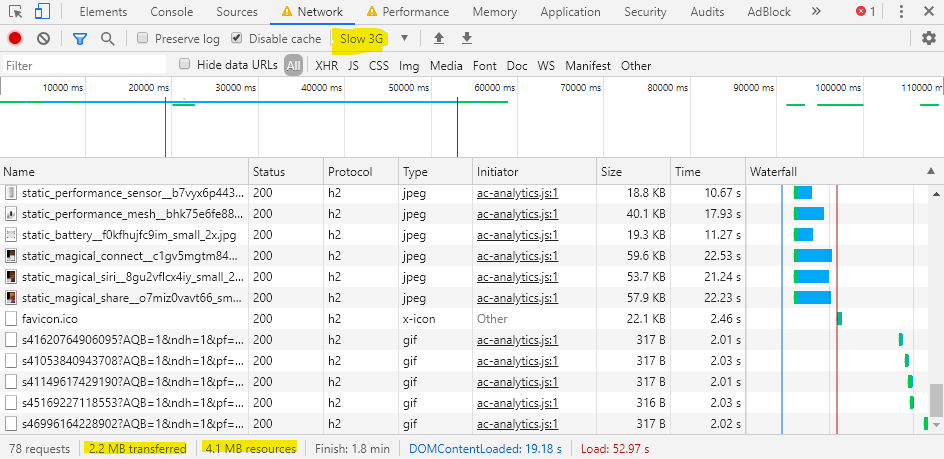
En Chrome Devtools tenemos la posibilidad de simular redes lentas y también una peor CPU, que es el escenario que se da en la mayoría de dispositivos si los comparamos con un ordenador. Para las pruebas de carga he simulado una red 3G lenta y un 4x slowdown en la CPU.

Como resultado, vemos que Apple se adapta a la velocidad de nuestra red y en lugar de servirnos todas las imágenes, hace que nos descarguemos la cantidad justa para que veamos la web y la experiencia de usuario sea aceptable.
Uso de caché
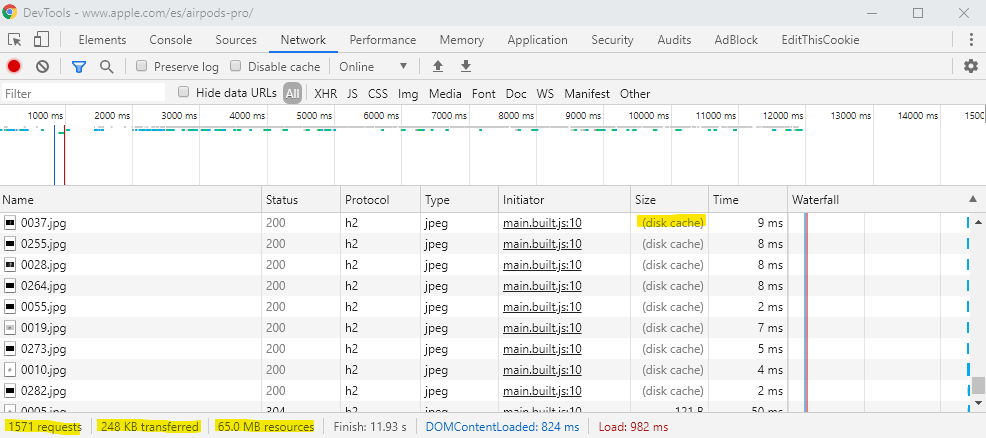
Todas estas pruebas de rendimiento las estoy haciendo desactivando la caché del navegador para ver realmente qué está pasando. Sin embargo, el comportamiento normal de una web es descargar todo la primera vez que entramos, pero utilizar la caché el las visitas siguientes. De esta manera, evitamos descargar muchos archivos que sabemos que no van a cambiar.

Como era de esperar, se almacenan todas las imágenes en caché para las cargas posteriores. Sin embargo, es curioso ver que han decidido no cachear ni el JavaScript ni el CSS, a excepción de algunas peticiones. Es cierto que no es mucho en comparación con las imágenes, pero si se suman los tiempos creo que convendría que cachearan esas peticiones.

¿Funciona en Internet Explorer?
Internet Explorer es una de las principales fuentes de problemas de los desarrolladores, sobre todo en el frontend. No soporta muchas funcionalidades y su comportamiento muchas veces no es el esperado. Desarrollando en Explorer hay que ser muy pragmático y en este caso lo que ha hecho Apple es olvidarse de las animaciones y cargar la web prácticamente como si fuera un teléfono móvil con mala cobertura.

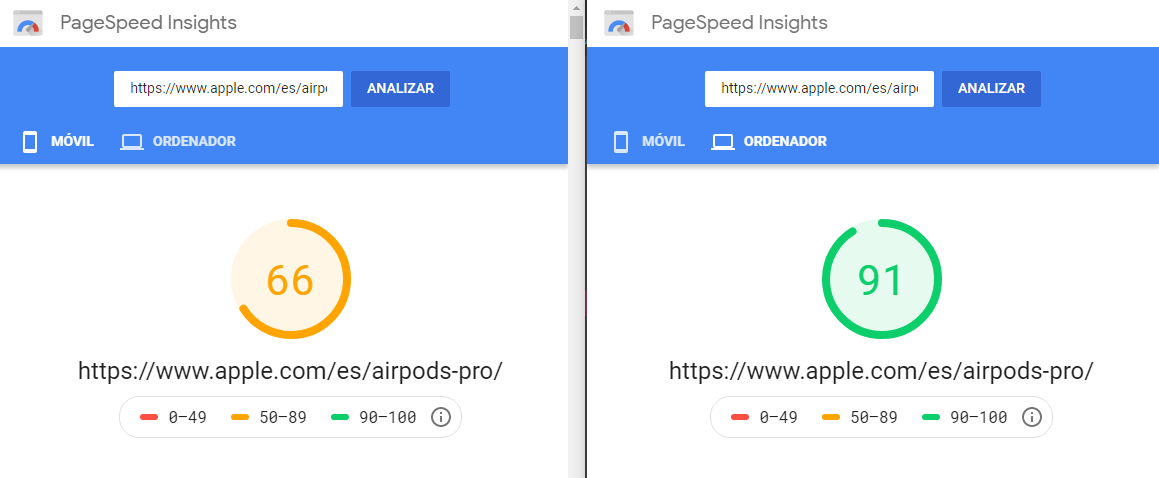
Google Pagespeed Insights
A pesar de todas las imágenes y el peso de la web, es curioso ver que tiene una muy buena puntuación en Google Pagespeed Insights.

En este análisis falta por ver el SEO, JavaScript, CSS y muchas cosas más, pero quería centrarme en las peticiones y velocidad de la web dado que básicamente se basa en imágenes.
¿Qué os parecen este tipo de páginas? ¿Preferís una carga rápida y sin tantas peticiones o valoráis la experiencia que en este caso Apple quiere darnos?
