[TIP] Android - Cómo pasar parámetros entre activities
![[TIP] Android - Cómo pasar parámetros entre activities](/content/images/size/w2000/2013/10/pasar-par%C3%A1metros-entre-activities-android-portada.png)
¡Hola! En este artículo veremos un pequeño tip para Android, en el cual aprenderemos a pasar parámetros entre dos activities. Recuerdo que hay una serie de tutoriales en los que estamos aprendiendo a crear un RSS con Android. En este os daré un trozo de código (snippet) para que podáis pasar estos parámetros.
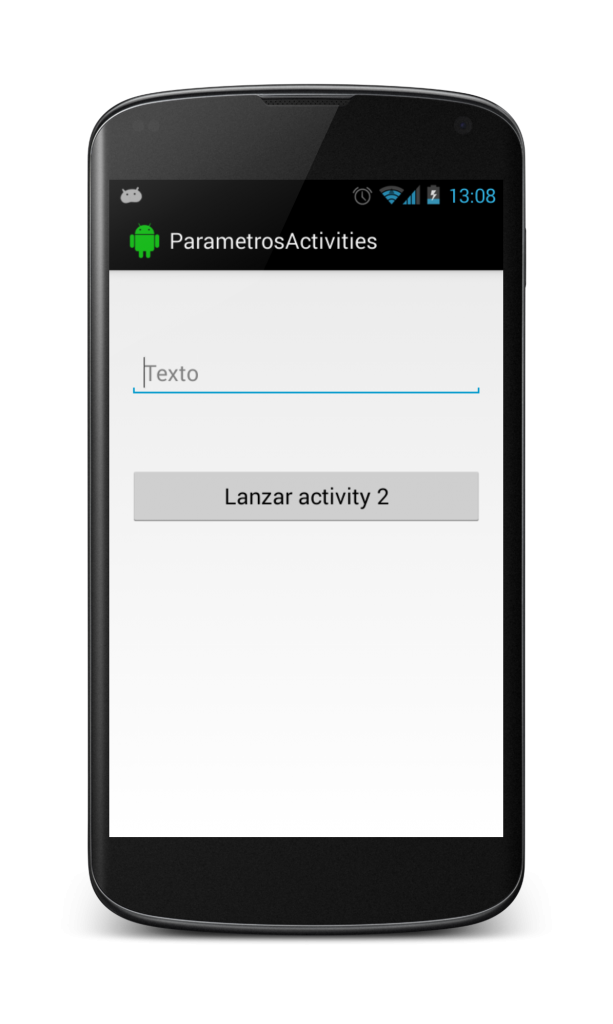
Os pongo en situación: tenemos dos activities. El primero de ellos tiene un EditText y un botón para lanzar el segundo activity. El segundo activity tiene un TextView para mostrar el texto que hemos pasado desde el primer activity y un botón para cerrar la aplicación.
Ahora mismo tenemos una clase, que es MainActivity.java y un layout que es activity_main.xml. Nuestra interfaz tiene el siguiente aspecto:

Y el código de MainActivity.java es:
import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.EditText; /** * * @author Geeky Theory * */ public class MainActivity extends Activity { private EditText texto; private Button boton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //Definición de objetos texto = (EditText) findViewById(R.id.texto1); boton = (Button) findViewById(R.id.boton1); boton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { lanzarActivity(v, texto.getText().toString()); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } public void lanzarActivity(View v, String texto) { //Aquí lanzaremos el segundo activity } }
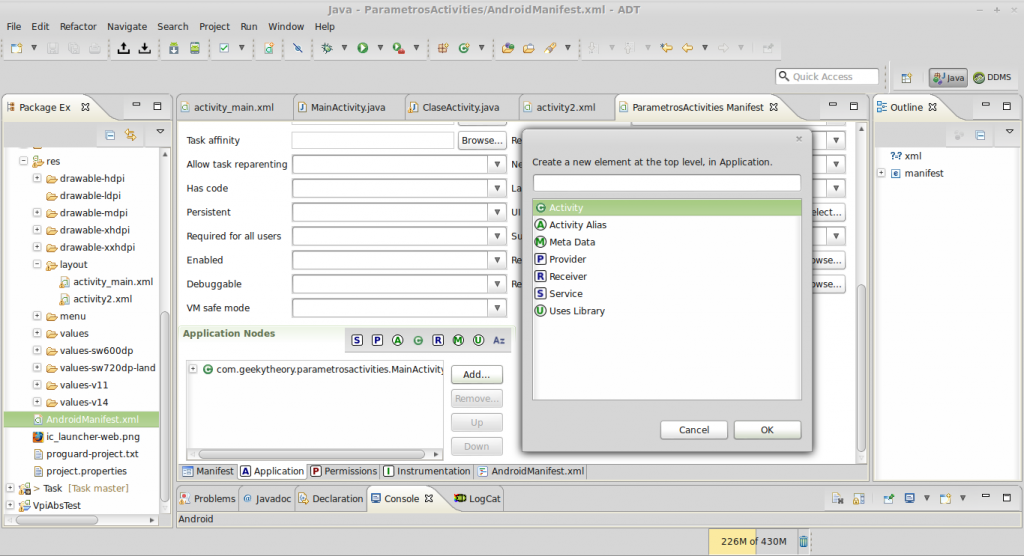
Actualmente no tenemos implementado el código del método lanzar activity. Antes de eso, crearemos una nueva clase, llamada ClaseActivity.java y un nuevo xml, que tendrá el nombre de activity2.xml. En el Android Manifest añadiremos este segundo activity:

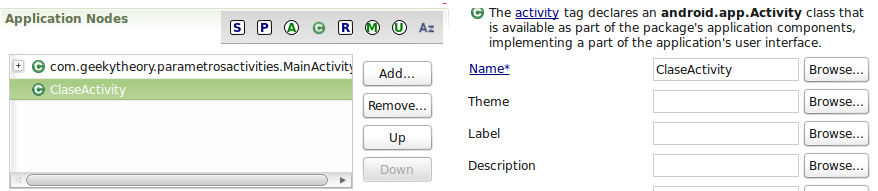
Ahora añadimos el Activity ClaseActivity.java:

El código de ClaseActivity.java es:
import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.TextView; /** * * @author GeekyTheory * */ public class ClaseActivity extends Activity { private Button boton; private TextView texto; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity2); //Definición de objetos texto = (TextView) findViewById(R.id.texto2); boton = (Button) findViewById(R.id.boton2); boton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { moveTaskToBack(true); } }); recogerExtras(); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } public void recogerExtras() { //Aquí recogemos y tratamos los parámetros } }
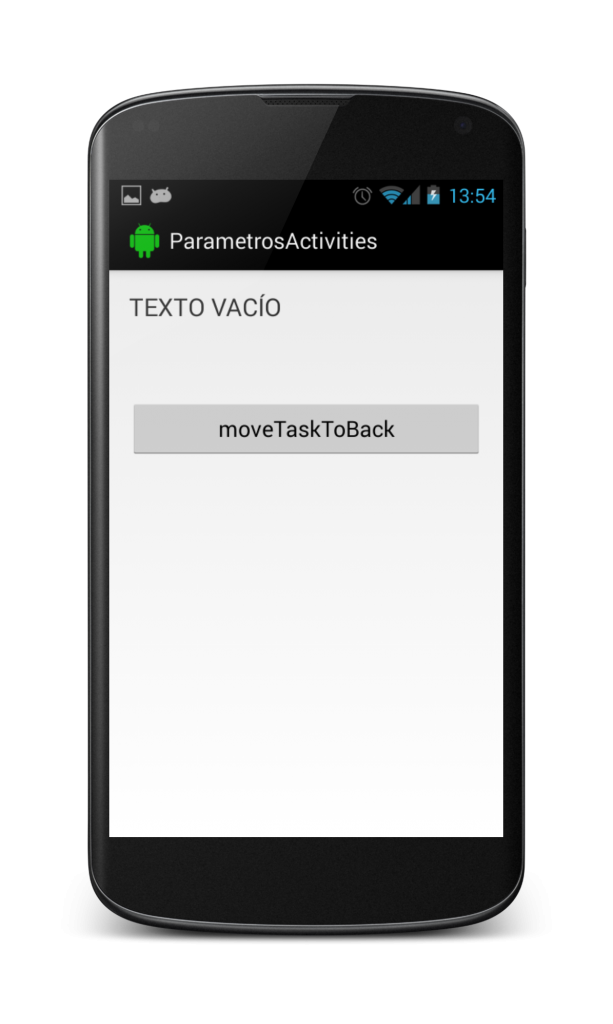
Lo importante ahora es implementar los métodos de lanzarActivity() y recogerExtras(). Para lanzar el activity con los parámetros, texto en este caso, implementaremos un Intent, en el cual llamaremos a ClaseActivity. Mediante putExtra(), añadiremos el parámetro correspondiente y, finalmente llamaremos a startActivity. Comprobaremos si el texto está en blanco y, si es el caso, pasaremos el texto "TEXTO VACÍO". Esto es lo que llamamos "buenas prácticas":
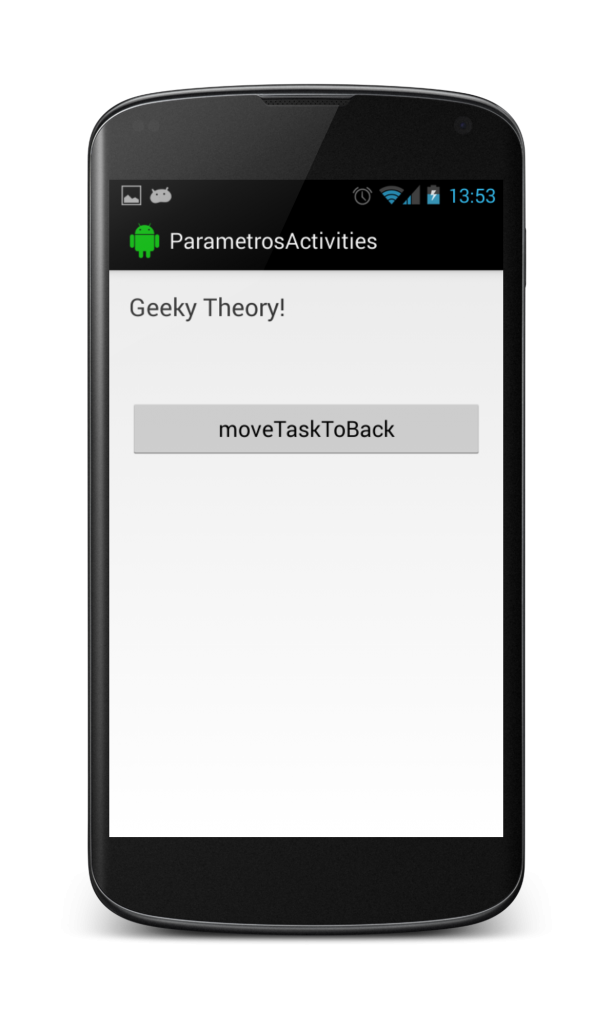
public void lanzarActivity(View v, String texto) { Intent i = new Intent(this, ClaseActivity.class); if (texto.equals("") || texto.equals(null)) i.putExtra("texto", "TEXTO VACÍO"); else i.putExtra("texto", texto); startActivity(i); }En el método recogerExtras() simplemente añadiremos el texto recogido al TextView de nuestro activity: public void lanzarActivity(View v, String texto) { Intent i = new Intent(this, ClaseActivity.class); if (texto.equals("") || texto.equals(null)) i.putExtra("texto", "TEXTO VACÍO"); else i.putExtra("texto", texto); startActivity(i); }Este es el resultado:
 |
 |
 |
 |
Si queréis dejar la app algo más bonita dando estilo a los botones, en este tutorial, podéis aprender a hacerlo.
Espero que os haya servido de ayuda. ¡Un saludo!
