Cimbalino Windows Phone Toolkit


Hola!
Habéis oído de una Toolkit para hacer el desarrollo mas ameno en Windows Phone implementando MVVM? Si la respuesta es no, es debido que no conoces Cimbalino Windows Phone Toolkit. Su deber es coger los controles y servicios de Windows Phone y hacerlos accesibles desde nuestra ViewModel. Algunos ejemplos podrían ser por ejemplo el ApplicationBar, con soporte a Binding, acceso a la cámara, librería multimedia y IMarketplaceInformationService que avisaría si la App dispone de una nueva versión en el Marketplace.
Este Toolkit existe gracias a Pedro Lamas, Senior Engineer en Nokia y activo miembro de la comunidad Windows Phone. Se encarga por ahora de dar soporte a Windows Phone 7 y 8, aunque ya a publicado que está trabajando para dar soporte a Windows Phone 8.1.
Para ver lo sencillo que es vamos a realizar un ejemplo...
1. Creamos nuevo proyecto de Windows Phone.
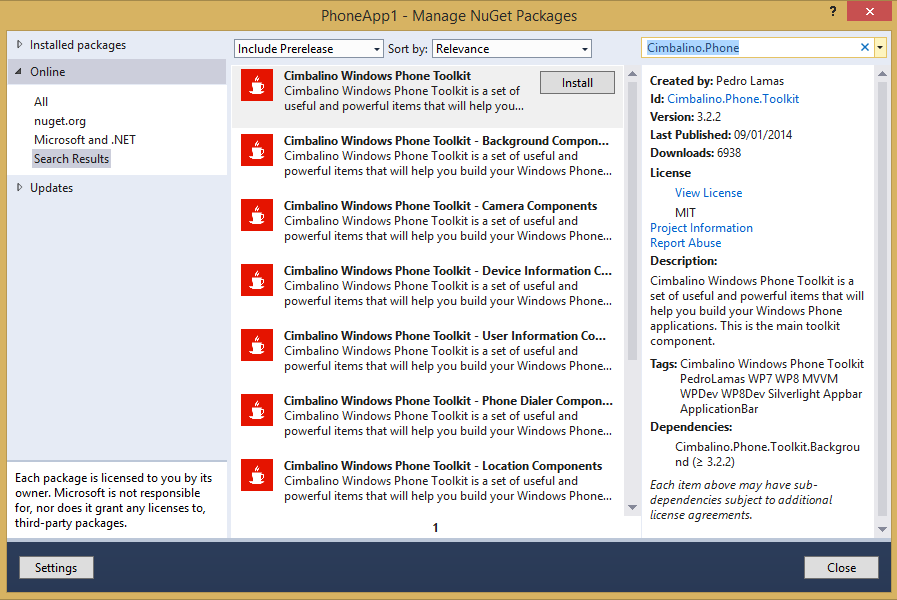
2. Luego vamos al gestor de NuGet y nos descargamos poniendo en el buscador Cimbalino.Phone

Cimbalino Windows Phone Toolkit
3. Incluimos los namespaces de System.Windows.Interactivity y Cimbalino.Phone.Toolkit.Behaviors
xmlns:cimbalinoBehaviors="clr-namespace:Cimbalino.Phone.Toolkit.Behaviors;assembly=Cimbalino.Phone.Toolkit" xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"System.Windows.Interactivity: Es una exportación de los controles (Button, Stackpanel ...) desde Blend con la funcionalidad de poder hacer Binding y enlazar por ejemplo los eventos click en el ViewModel mediante Commands. Cimbalino.Phone.Toolkit.Behaviors: Incluye el Behaviors(comportamiento) que podemos aplicar nuestro Grid (LayoutRoot) principal.
4. Ahora solo nos queda llamarlo, aquí podéis ver un Button y un MenuItem, mientras estáis editando no os aparecerá el ApplicationBar ya que es generado al ejecutar:
<Grid x:Name="LayoutRoot" Background="Transparent"> <i:Interaction.Behaviors> <cimbalinoBehaviors:ApplicationBarBehavior> <cimbalinoBehaviors:ApplicationBarIconButton Text="ButtonSave" IconUri="Assets/save.png" Command="{Binding ButtonSaveCommand}"/> <cimbalinoBehaviors:ApplicationBarBehavior.MenuItems> <cimbalinoBehaviors:ApplicationBarMenuItem Command="{Binding InfoCommand}" Text="MenuItem Info"/> </cimbalinoBehaviors:ApplicationBarBehavior.MenuItems> </cimbalinoBehaviors:ApplicationBarBehavior> </i:Interaction.Behaviors> </Grid> Ahora solo nos quedaría enlazar los CommandsButtonSaveCommand y InfoCommand en nuestra ViewModel como lo vimos en el tutorial de lo Commands. Aquí ya terminamos con este tutorial, pero Cimbalino nos puede ofrecer mucho más y os animo que investiguéis todo lo que puede. Hasta la siguiente!
