Instalar Brackets (editor libre HTML, CSS y JavaScript) en Ubuntu

¡Hola! Hoy vengo a presentaros Brackets, un editor libre para HTML, CSS y JavaScript. Es ampliamente utilizado para desarrollo Web, como podéis imaginar. Está disponible para Windows, Linux y Mac OS X. Voy a enseñaros cómo instalarlo en Linux a través de PPA.

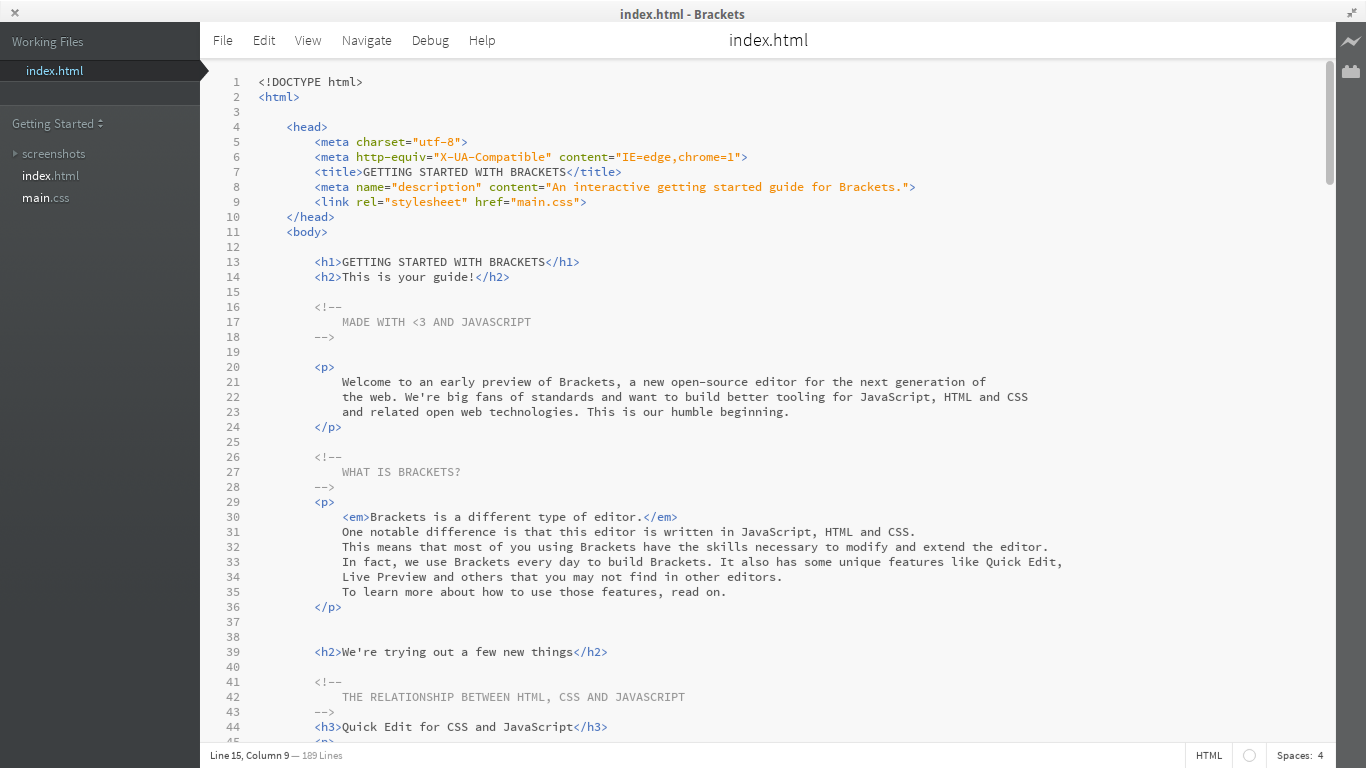
Adobe fue quien empezó a desarrollar esta aplicación, pero actualmente la comunidad se encarga de su desarrollo. Aquí os dejo una captura de pantalla de Brackets recién instalado en mi equipo:

Tiene un diseño bonito y minimalista; blanco y negro, sin complicarse la vida. Tiene las mismas características que cualquier editor, pero voy a darle una oportunidad, a ver si me gusta. Una cosa que echo en falta de este editor es la posibilidad de programar remotamente por FTP. Hay un plugin que se puede instalar para tal fin, aunque sólo ha sido probado en Mac OS X.
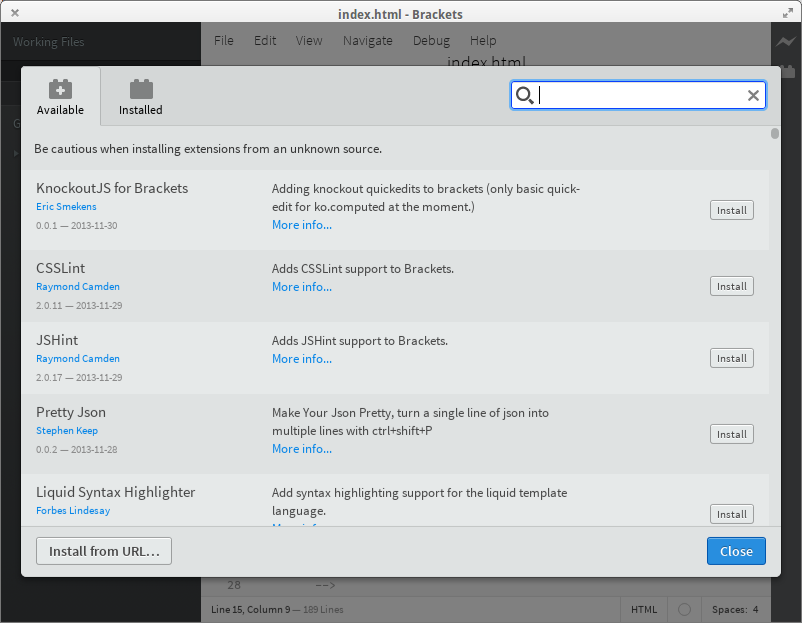
Como ya digo, podemos añadir plugins o extensiones, como queráis llamarlo, que nos harán la vida más fácil y la programación más rápida y eficiente. Aquí os dejo otra captura de pantalla:

Otra de sus características interesantes es la posibilidad de abrir directamente el navegador para hacer previsualizaciones de nuestro código, aunque esta funcionalidad actualmente sólo funciona con Google Chrome.
En fin, basta de tanto rollo, que si queréis saber cómo es este editor de código y si os conviene usarlo, lo mejor que podéis hacer es instalarlo.
Instalar Brackets en Ubuntu vía PPA
Vamos a introducir en consola los siguientes comandos:
sudo add-apt-repository ppa:webupd8team/bracketssudo apt-get updatesudo apt-get install brackets También lo podéis descargar desde su Web: http://download.brackets.io/ Pues aquí acabo con el artículo. ¿Qué editor de código usáis y para qué lenguajes? ¡Aportad un comentario! ¡Un saludo!
